Inside
인터랙티브 페이지에서 소리를 켜다
웹의 소리와 關聯된 政策들
임희래 뉴스룸 디벨로퍼
|
東亞日報 디프런티어센터
2023-12-29 11:02:41
<漂流> 시리즈 報道
에 이어 이番에도 소리를 使用하여 讀者들과 疏通하게 되었다. 지난 期數에서는 ‘
江南에 應急室이 없었다
’라는 記事로 讀者들에게 소리로 생생한 現場을 提供했는데, 소리를 켜고 끄는 程度로만 使用했기 때문에 製作하는 데 큰 問題는 없었다.
하지만 이番에 報道한
‘그 아이들이 버려진 곳’
記事에서는 좀 더 複雜한 方式으로 소리를 活用하기로 했다. 마우스의 位置와 아이가 숨겨진 곳 사이의 距離를 測定해 마우스가 아이의 位置와 가까워질수록 아이의 울음 소리가 크게 들리도록 企劃됐다. 이番 인사이드를 通해 ‘江南에 應急室이 없었다’와 ‘그 아이들이 버려진 곳’ 記事를 製作하며 깨달은 소리를 具現하는 데 必要한 核心 內容들을 整理해보고자 한다.
소리에 關한 政策
‘江南에 應急室이 없었다’를 製作할 때 利用者가 페이지에 랜딩하면 自動으로 소리가 再生되도록 具現하고 싶었다. 하지만 웹 브라우저들은 소리를 自動으로 再生시키는 것을 政策上 禁止하고 있다. 使用者들이 不便을 느낄 수 있기 때문이다. 2018年부터 크롬, 사파리 等 웹 브라우저 會社들은 브라우저 內部 코드 上에 存在하는 自動 再生 機能을 없애기 始作했다. 結局 陰性 콘텐츠는 探索 세션 中 畵面 어딘가를 탭하거나 클릭한 境遇에만 再生되도록 바뀌었다. 單純히 웹 페이지에 들어오거나, 스크롤하는 것 만으로는 오디오를 再生할 수 없게 된 것이다.
 크롬의 自動再生 政策
크롬의 自動再生 政策
事實 위의 問題는 實際 實行으로 옮긴 것은 아니었기에 問題가 되진 않았다. 그러나 ‘그 아이들이 버려진 곳’ 記事를 만드는 過程에서 問題가 생기고 말았다. 마우스 커서와 아이 object 사이의 距離에 따라 音量 調節을 해야했는데, 크롬 브라우저에서는 別 問題 없이 코드가 作動했지만 사파리 브라우저에서는 제대로 作動하지 않았다. 距離와 相關없이 똑같은 볼륨의 소리만 再生되고 있는 것이었다.
찾아보니 사파리 브라우저에서는 위에서 言及한 理由와 비슷하게 使用者에게 豫測 不可能한 經驗을 주지 않기 위해 使用者가 直接 볼륨을 調整하지 않는 以上 사운드 屬性이 들어오면 恒常 볼륨을 1로 固精해 둔다고 한다. 코드 上으로 解決이 안될 것 같아 보였지만, 이番 프로젝트의 가장 重要한 파트였기 때문에 이 問題를 반드시 解決해야만 했다.
 아이를 찾기 위해 소리를 利用해야 하는 페이지.
아이를 찾기 위해 소리를 利用해야 하는 페이지.
iOS와 소리
于先 iOS에서 提供하는 開發者 公式 文書를 찾아보게 되었다. 거기서는 사파리 브라우저에서 볼륨 制御 뿐 아니라 再生 速度도 調節할 수 없다고 한다. 또한 여러 個의 오디오를 한 番에 再生하는 것 亦是 不可能한데, 使用者의 物理的 制御 機能을 優先視하기 때문이라고 한다. 왜 開發者들이 iOS를 싫어하게 되는지 알 수 있는 대목이었다. 그럼에도 不拘하고 볼륨을 調節하기 위해 여러 사이트를 訪問한 結果 한 가지 方法을 찾아낼 수 있었다.
于先 iOS에서 바꿀 수 있는 것이 무엇인지 確認했다. 多幸히 오디오 파일 再生 中 다른 오디오 파일로 바꾸는 것은 iOS 의 政策상으로도 큰 問題가 없다는 걸 發見할 수 있었다. 該當 方法을 찾아낸 後, 于先 元本 音聲파일과 原本 파일의 30% 水準으로 音量을 낮춘 파일을 準備했다. 以後 特定 距離 以下가 되면 原本 파일로, 特定 거리 보다 멀어지면 30% 볼륨 파일로 바꾸도록 코드를 짰다.
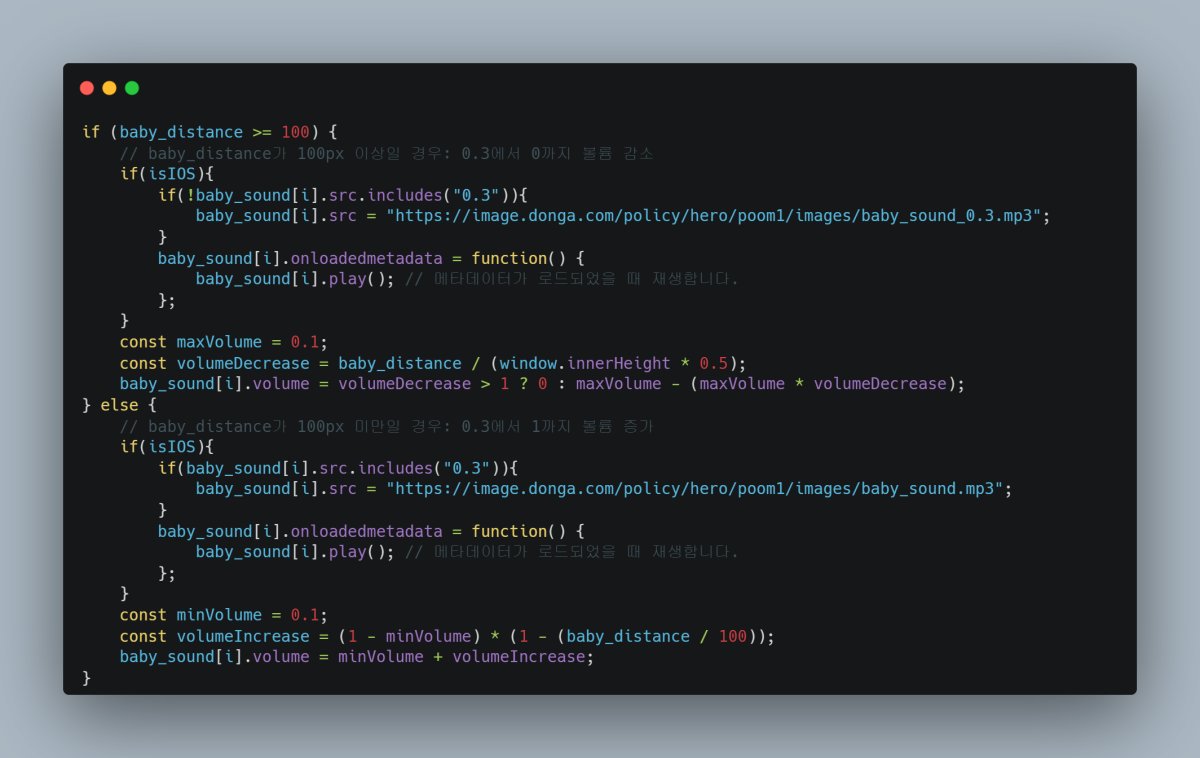
 距離에 따라 音源 소스를 바꿔주고 있는 코드.
距離에 따라 音源 소스를 바꿔주고 있는 코드.
位 코드의 baby_distance는 아기 object와의 거리를 뜻한다. isIOS 變數를 통해 iOS 機器를 區分해 주는 것을 確認할 수 있다. 多幸히 該當 코드는 iOS 環境에서 제대로 實行됐고 問題 없이 記事를 出庫할 수 있었다. 다만 아쉬운 部分은 iOS가 아닐 境遇 마우스 位置가 아기 object와 가까워질 수록 徐徐히 소리의 볼륨이 커지는 것을 確認할 수 있는데, iOS에서는 該當 機能을 完全히 똑같이 具現해내지 못했다는 點이다. 勿論 다양한 볼륨의 파일을 準備하여 거리에 따라 繼續 파일을 交替해 再生하는 式으로도 具現할 수 있었겠지만, 그렇게 具現하면 오디오 파일의 個數가 늘어나 全體 페이지의 性能이 低下될 憂慮가 컸다. 機能을 最大限 똑같이 具現하는 것補多페이지 自體의 性能이 좀 더 重要했기 때문에 該當 方式은 使用하지 않았다. 萬若 누군가 이 問題를 解決할 좀 더 좋은 方法이 있다면 東亞日報 디알파팀(ehhwll@donga.com)으로 提報해주길 바란다.
讀者에게 모든 걸 傳達하기 爲해
소리와 寫眞, 動映像 같은 미디어 要素는 인터랙티브 페이지에 빠져서는 안되는 必須 要素다. 이러한 要素들이 讀者들에게 生動感 있게 傳達되도록 사이트를 만드는 것이 開發者의 目標라고 생각한다. 히어로 콘텐츠 <미아>를 통해 萬若 누군가의 마음을 건드렸다면 그 目標를 이룬 것이 아닐까? 事實과 情報만을 羅列하는 것이 아닌 生動感 있는 現場을 그대로 傳達하는 開發者가 될 수 있도록 앞으로 나아가겠다.