Inside
疏通을 통해 디자이너 觀點에서 問題 解決하기
使用性 테스트를 바탕으로 初盤 디자인의 使用性 및 審美性 改善하기
如何은 UI·UX 디자이너
|
東亞日報 디프런티어센터
2023-12-28 10:22:52
히어로콘텐츠 7期 팀에 디자이너로 參與해 ‘
사운드트랙: 품을 잃은 아이들
’을 作業했다. 이 記事는 사진이나 映像이 아닌 取材源의 音聲 파일을 材料로 스토리텔링을 해야 한다는 特徵이 있었다. 普通 寫眞이나 映像이 웹의 레이아웃을 잡아가는 材料가 되는데 이番에는 音聲 파일을 中心으로 웹디자인을 展開해야 했다. 어려운 挑戰이였다. 그래서 이番 記事를 디자인하면서 使用者의 피드백을 받는 것이 宏壯히 重要했다. 사내 構成員을 對象으로 받았던 피드백을 中心으로 初期 디자인을 改善해 나갈 수 있었는데, 該當 過程을 꾸밈없이 作成해 보고자 한다.
디자이너는 讀者가 아니다
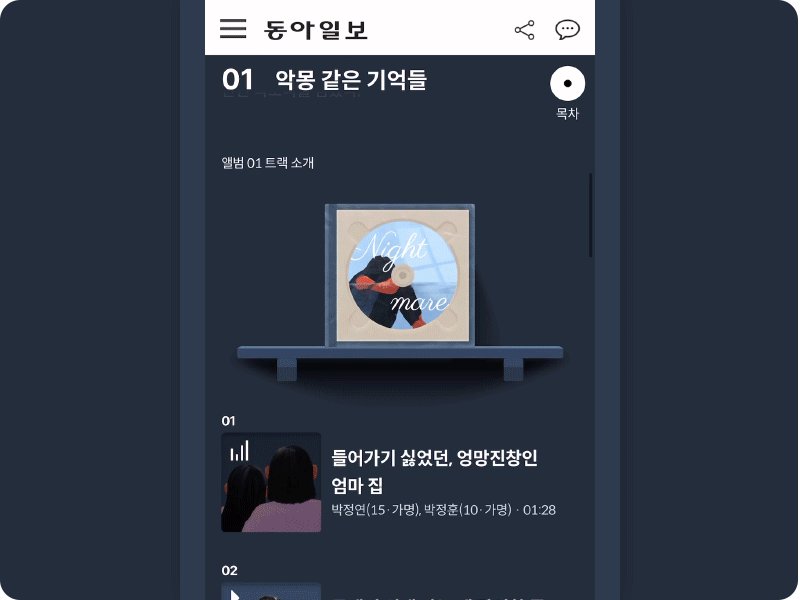
初盤에는 取材源의 音聲을 再生하는 領域의 UI 컴포넌트 完成度에 重點을 뒀다. 音樂 플레이어 UI 레퍼런스를 많이 찾아보고 適用하려 했다. 컴포넌트의 機能 具現에만 重點을 두고 깔끔하게 디자인했다.
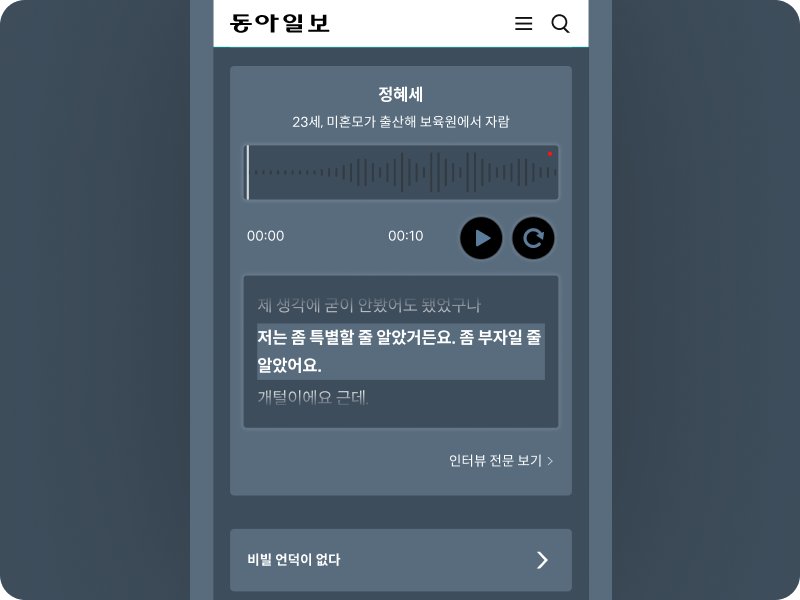
 音聲 再生 UI 디자인 草案.
音聲 再生 UI 디자인 草案.
프로토타입을 만들어 디프런티어센터 內 多樣한 年齡層의 構成員을 對象으로 使用性 테스트를 進行했다. 크게 두 種類의 피드백이 있었는데 이를 바탕으로 디자인을 많이 改善할 수 있었다.
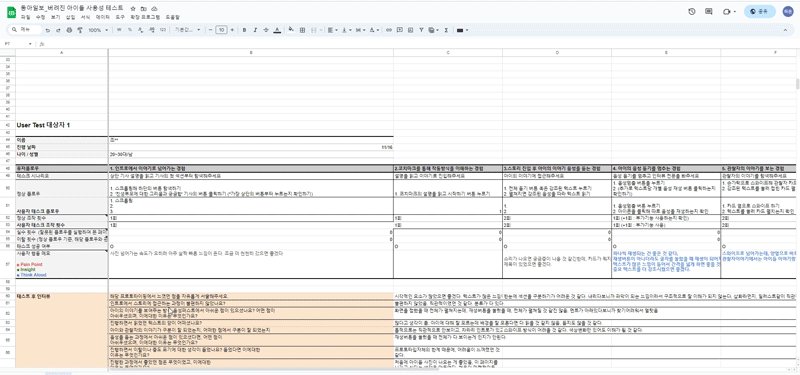
 使用性 테스트 結果를 整理한 文書.
使用性 테스트 結果를 整理한 文書.
디자인 콘셉트를 基盤으로 視覺化와 인터랙션 展開하기
共通的으로 가장 많이 나온 피드백은
“視覺的 要素가 없어서 밋밋하다”
는 것이었다. 草案을 디자인할 때 取材源의 音聲을 機能的으로 問題없이 再生하는 것에만 焦點을 두다보니 視覺的 要素가 追加的으로 必要하다는 생각까지 닿기 어려웠다.
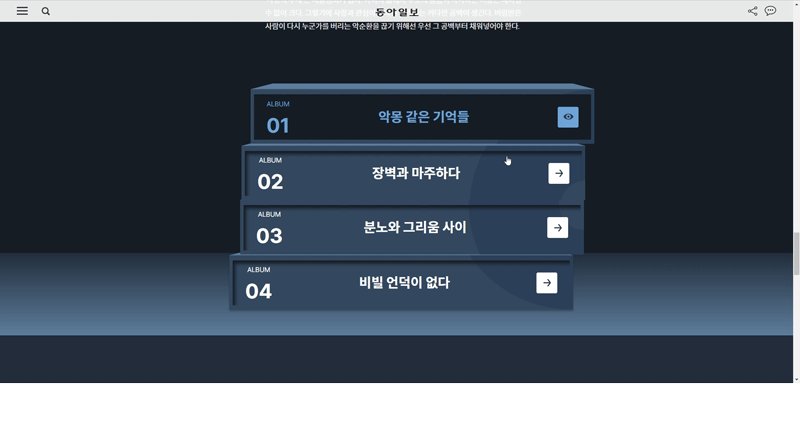
解決 方法이 생각나지 않아 苦悶을 하던 中 임상아 ND(뉴스룸 디벨로퍼)가 ‘音樂을 듣는 콘셉트’를 中心으로 視覺的 要素를 追加하는 것이 어떻겠느냐는 아이디어를 줬다. 記事 內容은 4個 分類로 構成되어 있었는데, 該當 分類를 CD로 形象化하고 各 分類에 該當하는 人物들의 이야기를 트랙으로 構成하는 方式으로 디자인 콘셉트를 더욱 具體化할 수 있었다.
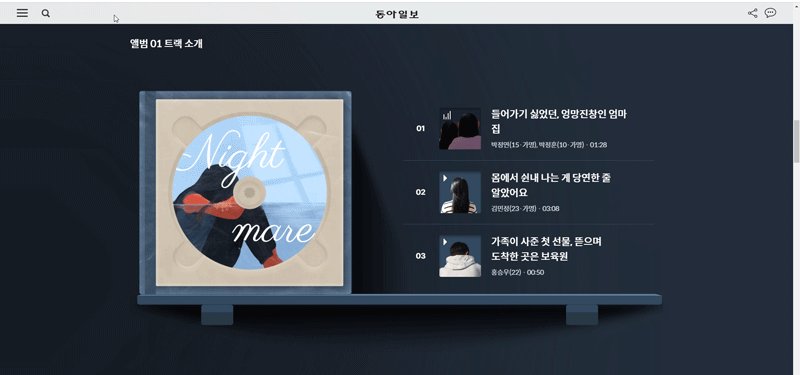
具體的인 디자인 콘셉트이 생긴 後, 디자이너로서 나만의 아이디어와 表現 스킬을 使用해서 어떻게 視覺化할지 苦悶해봤다. 먼저 CD와 聯想되는 要素를 羅列해봤다. CD 앨범, CD 플레이어의 模樣, CD 앨범을 선반 위에 올려놓는 方式 等이 있었다. 이렇게 聯想한 要素를 基盤으로 視覺化를 進行했다.
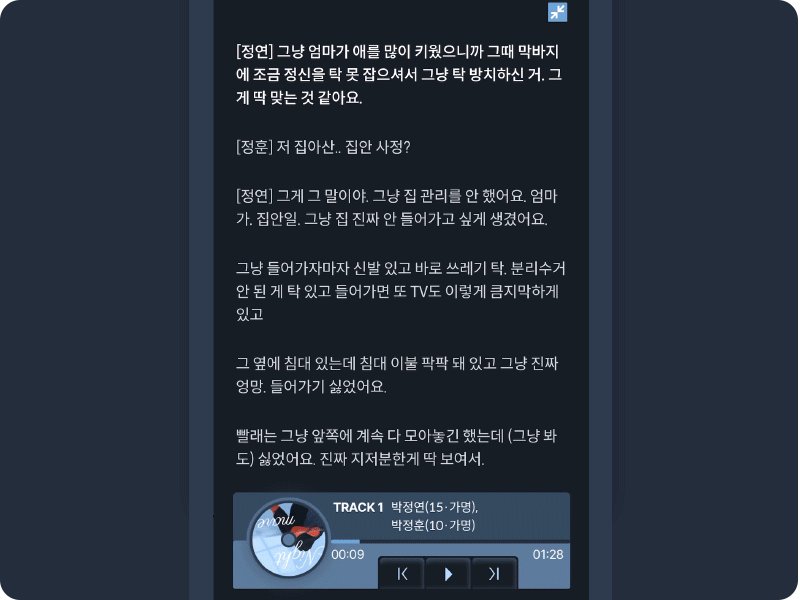
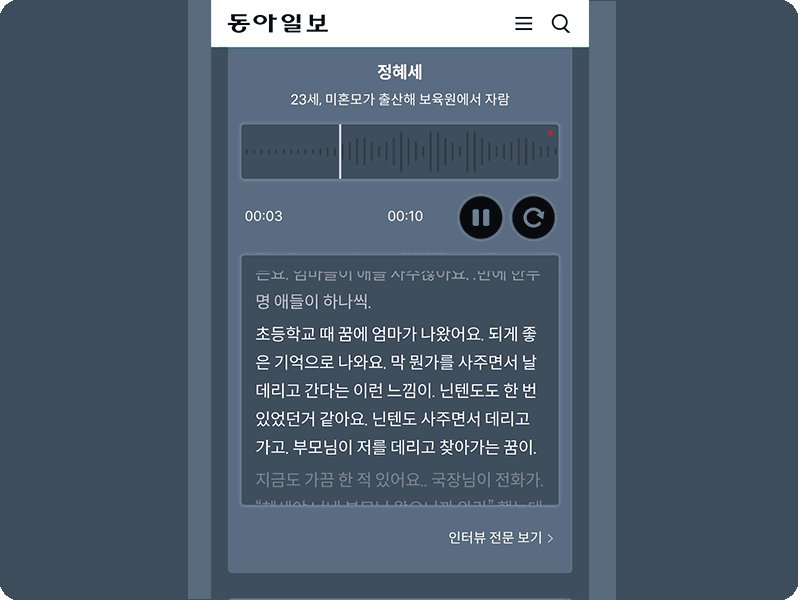
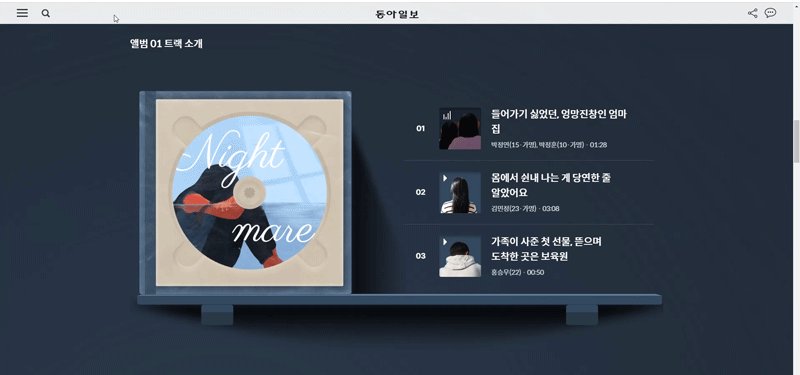
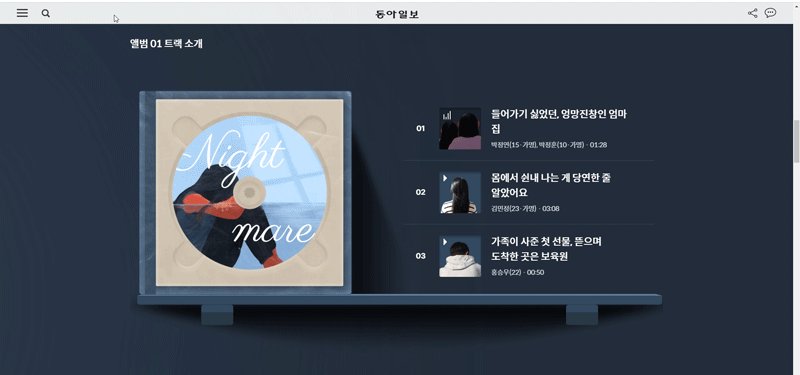
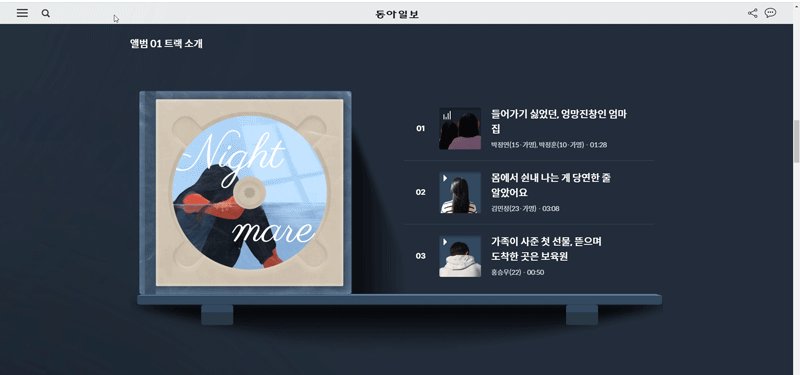
 家事 窓 펼침 버튼을 누르면 나오는 畵面. CD가 돌아가는 아날로그的 要素를 넣었다.
家事 窓 펼침 버튼을 누르면 나오는 畵面. CD가 돌아가는 아날로그的 要素를 넣었다.
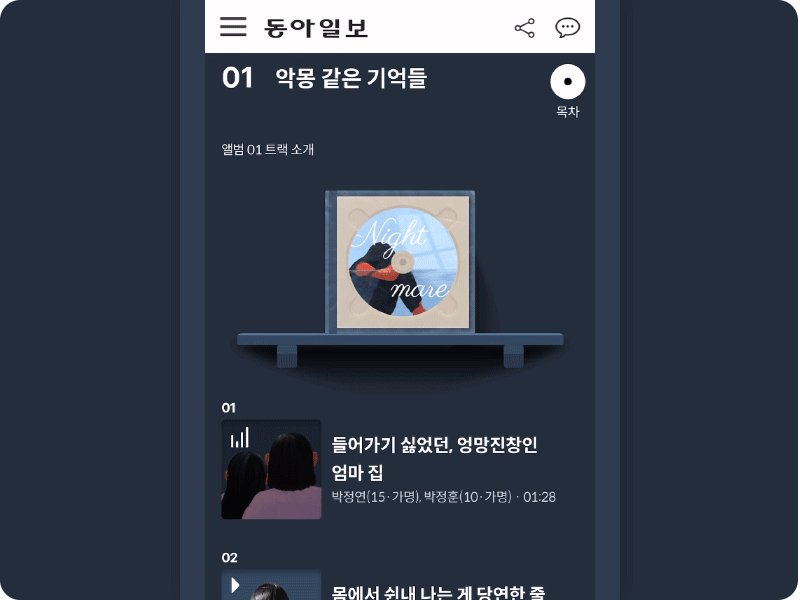
CD가 回轉하는 플레이어 같은 아날로그的 要素에 歌詞를 보여주는 팝업 같은 디지털的 要素를 異質感 없이 보여줄 수 있도록 디자인했다. 아날로그 要素를 活用하지만 利用者는 디지털 機器에서 畵面을 보기 때문에 一般的인 웹/앱에서 利用者들이 直觀的으로 認識하고 使用할 수 있는 UI를 適切히 組合했다. 이런 UI가 가장 잘 드러나는 畵面이 歌詞唱 펼침 버튼을 누르면 나오는 페이지다. 페이지 내 歌詞 窓 디자인과 下段의 再生 領域은 音樂 플레이어의 UI를 借用했다. 여기에 아날로그的 感性을 더하기 위해 再生 領域에 CD가 돌아가는 領域 및 모션, 立體感이 보이는 버튼 스타일로 物理性을 더해주는 方式을 擇했다. 該當 페이지뿐 아니라 全般的으로 아날로그 要素의 特徵인 立體感을 디지털的인 要素에 더하는 方式을 使用했다.
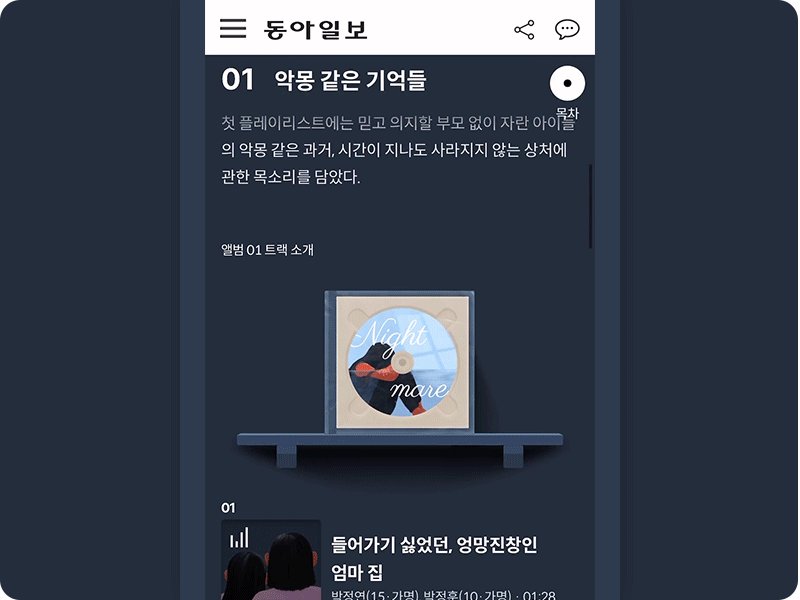
 아날로그的 要素의 代表 에셋, CD 플레이어
아날로그的 要素의 代表 에셋, CD 플레이어
CD앨범, CD플레이어 等 아날로그的 에셋에는 그림자와 CD 플레이어의 立體感을 보여주는 꺾인 面, 材質感 等을 使用해 視覺的 밋밋함을 最大限 줄이고자 했다. 보통 音樂 어플리케이션에서 볼 수 있는 UI 위에 들어간 버튼이나 再生目錄에 있는 取材源의 寫眞에도 그림자와 같은 視覺的 效果를 使用해 物理性을 더했다.
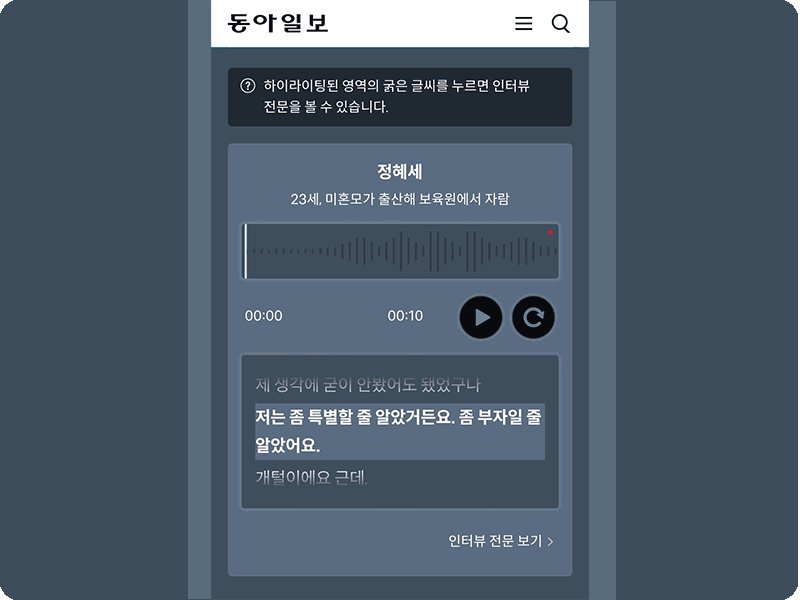
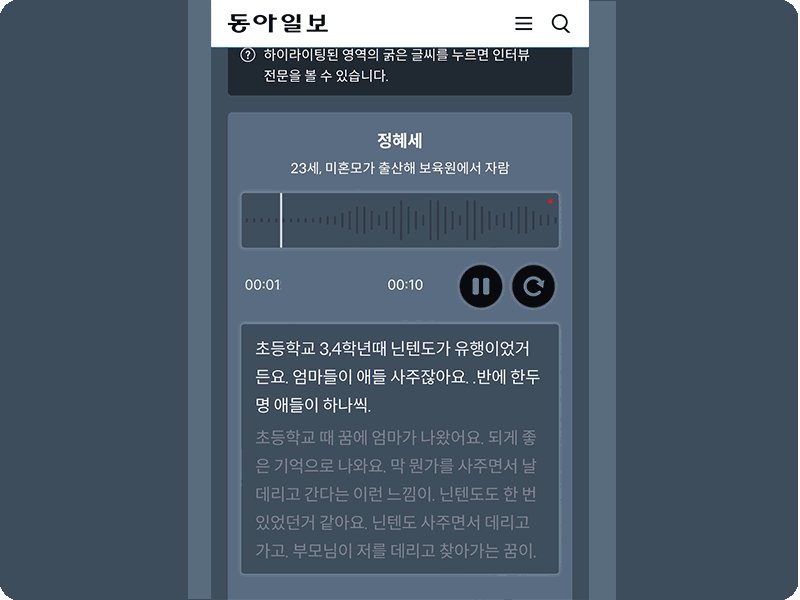
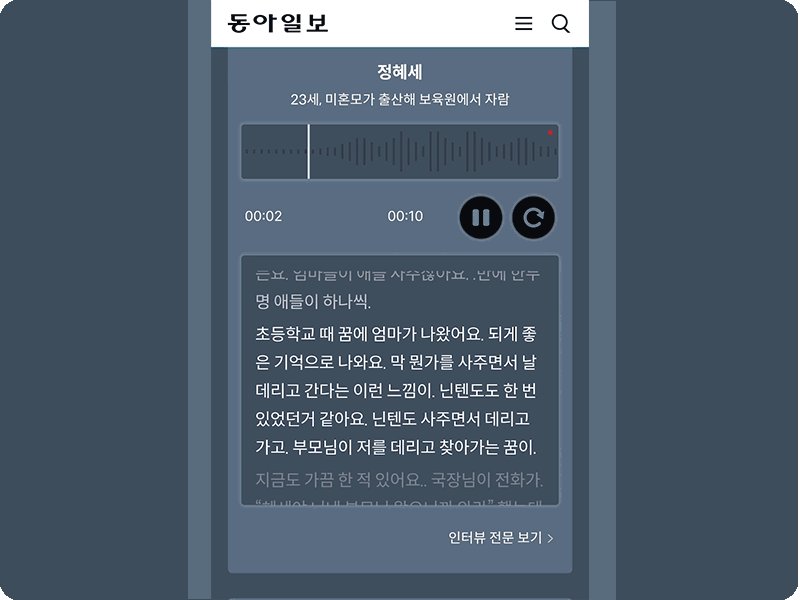
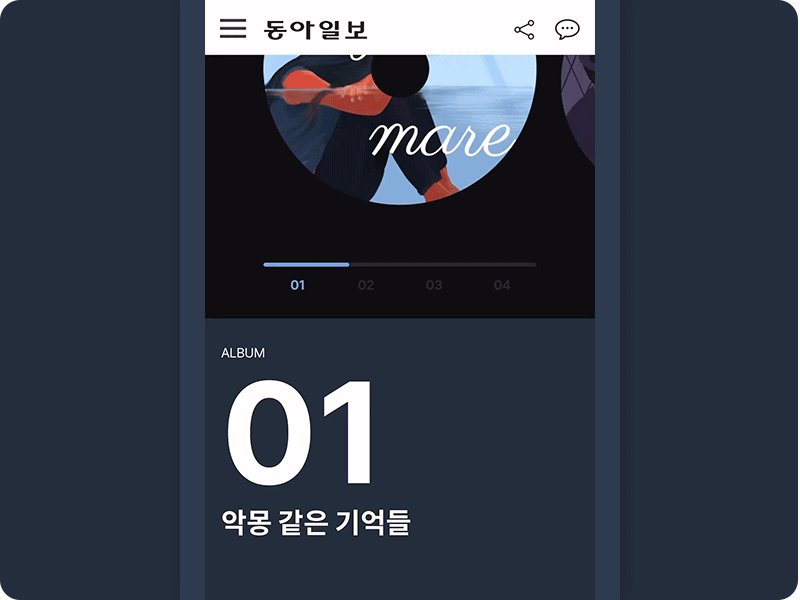
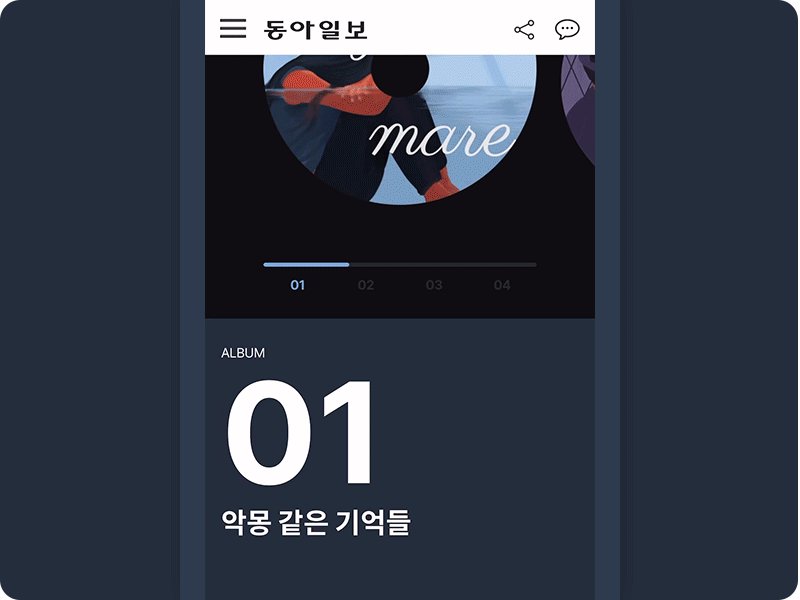
 初期 디자인에 反映했던 카드가 펼쳐지는 모션.
初期 디자인에 反映했던 카드가 펼쳐지는 모션.
또한
“인터랙션 要素가 없어서 단조로운 느낌이 든다”, “모션感이 있었으면 좋겠다”
는 피드백이 있었다. 原因을 苦悶해봤다. 初期 디자인은 인터랙션 要素가 적었다. 陰性 스크립트를 一部 보여주는 카드가 있고, 이 領域을 누르면 카드가 펼쳐지는 모션이 있었는데 이마저도 反復되다 보니 단조롭다는 느낌을 준 것이다. 이를 解決하기 위해 디자인 콘셉트를 녹인 인터랙션 要素를 追加했다.
‘사운드 트랙: 품을 잃은 아이들’은 反應型으로 製作되었지만 모바일과 웹에서 보이는 인터랙션이 一部 다르다. 모바일은 웹에 比해 뷰포인트의 너비가 좁아 스크롤이 길어지기 때문에 上段과 下段에 있는 目次의 接近性이 相對的으로 떨어진다. 그래서 모바일에 上段에 固定되는 내비게이션 바를 追加했다.
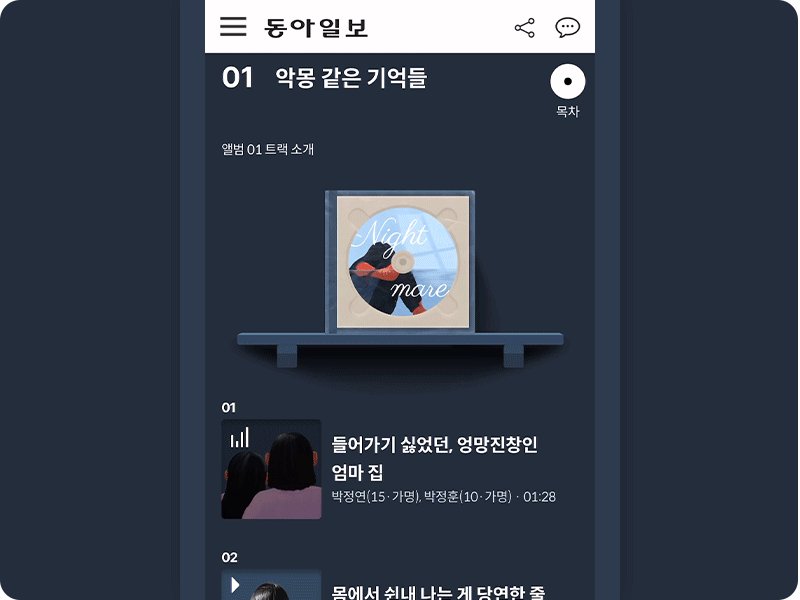
 CD가 뒤집어지는 인터랙션이 있는 내비게이션 바.
CD가 뒤집어지는 인터랙션이 있는 내비게이션 바.
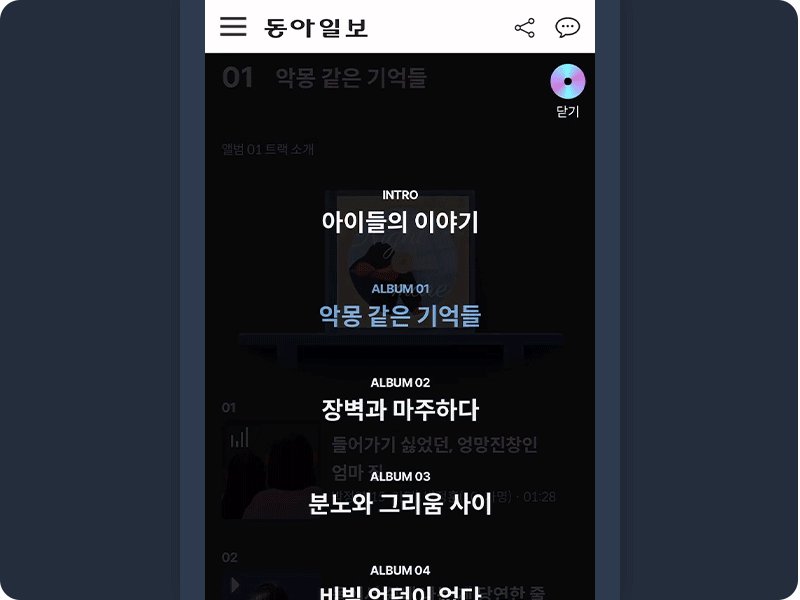
햄버거 버튼을 使用할 수도 있었겠지만 CD를 듣는다는 디자인 콘셉트를 時刻化하기 爲해 목차에 CD 아이콘을 넣고, 아이콘을 누르면 CD가 뒤집어지는 인터랙션을 넣었다. 實際로 CD플레이어를 使用할 때 CD를 交替하기 위해 只今 듣고 있는 CD를 꺼낼 때 CD의 뒷面을 보게 되는 經驗을 表現했다.
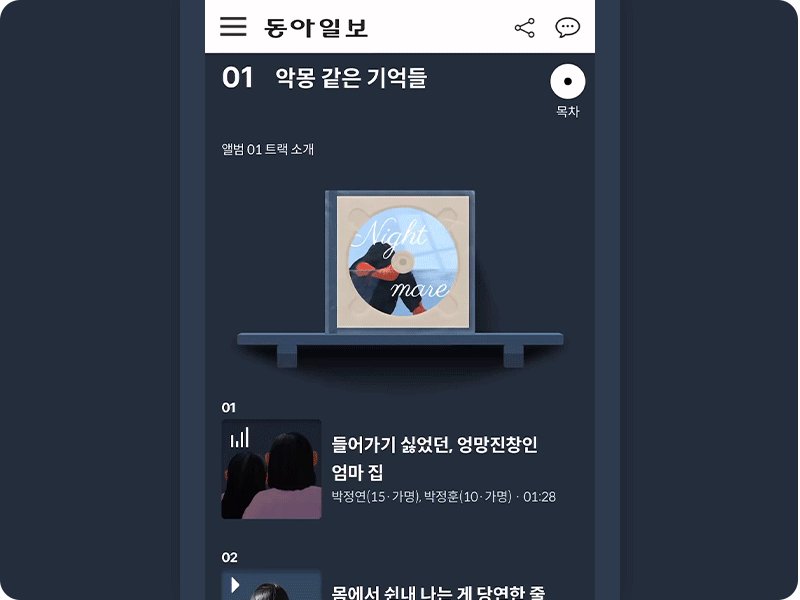
또한 모바일에서만 CD의 題目이 上段 내비게이션 바로 移動해 固定되는 인터랙션을 볼 수 있다. 모바일 讀者가 現在 듣고 있는 CD名이 무엇인지 다시 確認하려면 웹에 比해 스크롤을 많이 해야 해 不便할 수 있다. 題目을 上段에 固精해 讀者의 現在 位置를 明確히 알 수 있도록 했다. 여기에 動的인 要素가 들어가면 利用者의 視線이 더 集中될 수 있을거 같아 텍스트 인터랙션까지 追加했다.
 上壇 題目 텍스트 인터랙션
上壇 題目 텍스트 인터랙션
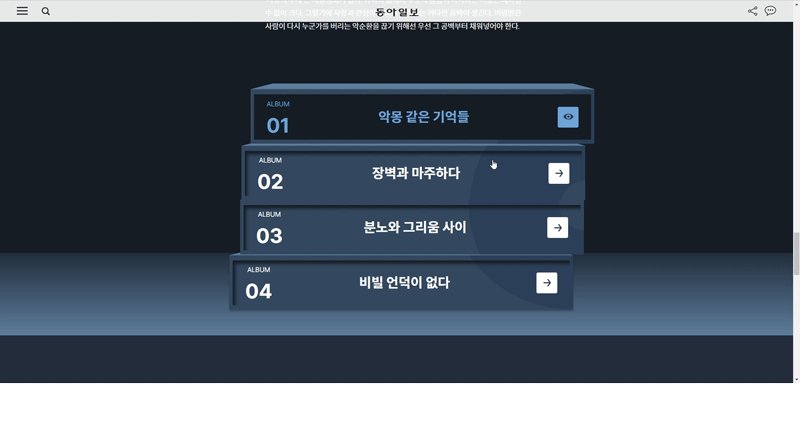
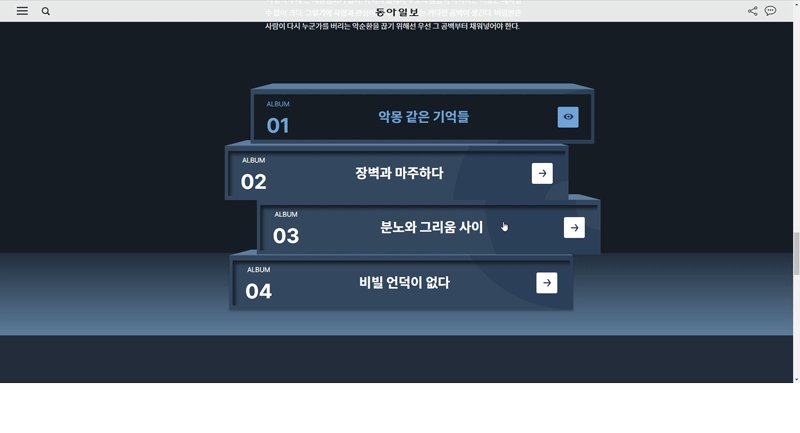
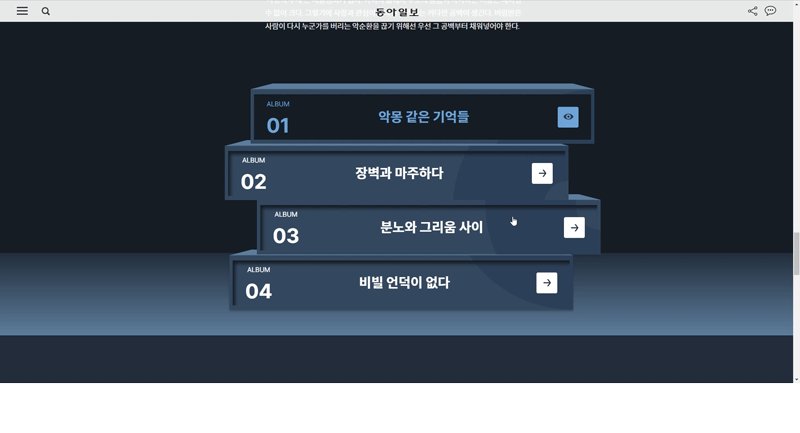
웹에서는 호버 機能을 使用할 수 있기 때문에 記事 下段에 있는 CD 箱子에 마우스를 호버했을 때 現實에서 冊床에 쌓인 앨범 中 하나를 꺼내는 듯한 느낌이 들게 했다.
 下端 目次의 호버 인터랙션.
下端 目次의 호버 인터랙션.
모바일에서는 性能 低下 이슈로 適用하지 않았지만, 웹에서는 背景에 움직이는 그라데이션을 使用해 빛의 變化를 表現했다. 各 分類別 背景과 家事 創意 背景에 빛의 變化가 느껴지도록 디자인해 아날로그的 느낌을 더했다.
 빛의 變化가 느껴지게 하는 背景의 움직이는 그라데이션 모션.
빛의 變化가 느껴지게 하는 背景의 움직이는 그라데이션 모션.
色相을 使用해 直觀的으로 이야기 區分하기
‘構造的으로 잘 理解가 가지 않는다'는 피드백도 있었다. 記事는 괴로움, 偏見, 궁금함, 空虛함 等 4가지 섹션으로 構成되어 있었다. 처음에는 使用者가 直觀的으로 4가지 섹션을 區分할 수 있는 視覺化 方法을 苦悶하다 名도 差異를 使用해봤다. 使用性 테스트를 해보니 이 方法은 效果的이지 않다는 것이 드러났다. 技士가 처음에 어두운 灰色으로 始作해 다음 分類로 넘어가면서 微細한 名도 差異가 생기는 것을 알아차리는 使用者가 없었기 때문이다.
 初期 디자인의 讀者들이 다음 分類로 넘어갈 때 알기 어려워했던 名도 變化.
初期 디자인의 讀者들이 다음 分類로 넘어갈 때 알기 어려워했던 名도 變化.
問題를 알았으니 解決 方法을 생각해야 했다. ‘다음 섹션으로 넘어갔을 때 色相이 달라지면 認知하기 쉽지 않을까’하는 생각이 들어 섹션 別로 서로 다른 色相을 使用하기로 했다. 色相을 고를 때 各 分類에서 느껴지는 感情을 表現할 수 있는 色을 골라 이야기 속 感情을 色相을 통해서도 느낄 수 있도록 했다.
大部分 디자인은 週 色相, 補助 色相이 있는 1種類의 色相 팔레트를 使用하지만 이 記事에서는 分類에 따라 4種의 色相 팔레트를 만들었다. 그러면서도 色相 팔레트間 統一性이 있어야 했다. 이를 爲해 2가지 基準을 세웠다.
첫째, 明度와 彩度를 맞춰 色相이 달라져도 全般的인 記事의 톤 앤 매너를 맞출 것.
두째, 開發者와 疏通하고, 쓰는 色相을 最大限 줄이기 爲해 明渡別로 어디에 使用할지 規則을 明確히 해둘 것.
無彩色을 包含해 總 40가지의 色을 썼다. 色을 만들고 디자인에 適用하는 過程이 쉽진 않았지만, 基準을 잡고 作業한 結果 페이지의 構造를 明確히 보여주면서도 記事의 全體的인 톤 앤 매너를 維持할 수 있었다.
色相 팔레트를 만들기는 該當
아티클
을 參考해서 進行했다. 萬一 비슷한 苦悶을 하는 디자이너가 있다면 도움이 됐으면 한다.
피드백을 通해 成長하는 디자인
使用性 테스트에 參與한 사내 構成員들은 各自의 個性이 묻어나는 方式으로 다양한 피드백을 해주었다. ‘뭔가 좀 지루하고 단조롭다’, ‘누르고 싶은 要因이 있었으면 좋겠다' 等 直觀的인 피드백이 많았다. 그 안에서 脈絡的 情報, 主觀的 情報와 客觀的 情報를 區分해 가며 共通的인 유저 보이스를 찾아내 解決策을 찾아가는 過程은 좋은 經驗이었다. 批判的인 피드백을 고통스럽게 여겼다면 혼자서는 問題를 빠르게 把握하고 解決하기 어려웠을 것이다.
熱情的으로 피드백을 주고 함께 디자인을 苦悶해 준 팀員들이 있어 初盤보다 改善된 結果物을 만들어낼 수 있었다. 이 글을 통해 製作 過程에서 많은 關心을 갖고 意見을 준 모두에게 感謝를 傳한다.