Inside
音樂 再生 어플의 탈을 쓴 記事 開發하기
'사운드트랙: 품을 잃은 아이들’ 開發 過程
임상아 뉴스룸 디벨로퍼
|
東亞日報 디프런티어센터
2023-12-29 10:46:34
히어로콘텐츠 7期 팀은 어린 나이에 父母의 품을 떠나야만 했던 放任, 遺棄 兒童들을 만나 그들의 이야기를 直接 들어봤다. 이들이 자라면서 느낀 여러 感情들을 實際 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 製作했다. 讀者들이 이들의 이야기에 조금 더 귀를 기울일 수 있도록 音樂 再生 어플처럼 記事를 製作했다. 每番 그렇지만 이番 記事도 처음 製作해보는 形式이라 迂餘曲折이 많았다. 製作 過程 中 몇 가지를 되짚어 보려고 한다.
플레이어 字幕 再生 效果 만들기
于先 記事의 가장 核心的인 機能인 字幕 再生 效果를 먼저 開發하기 始作했다. 陰性이 再生되면 再生 中인 文章이 노래房 字幕처럼 色이 바뀌는 效果다. 이와 비슷한 機能은 히어로콘텐츠팀 5期 ‘
當身이 119를 누르는 瞬間
’에서 使用한 적이 있었다.
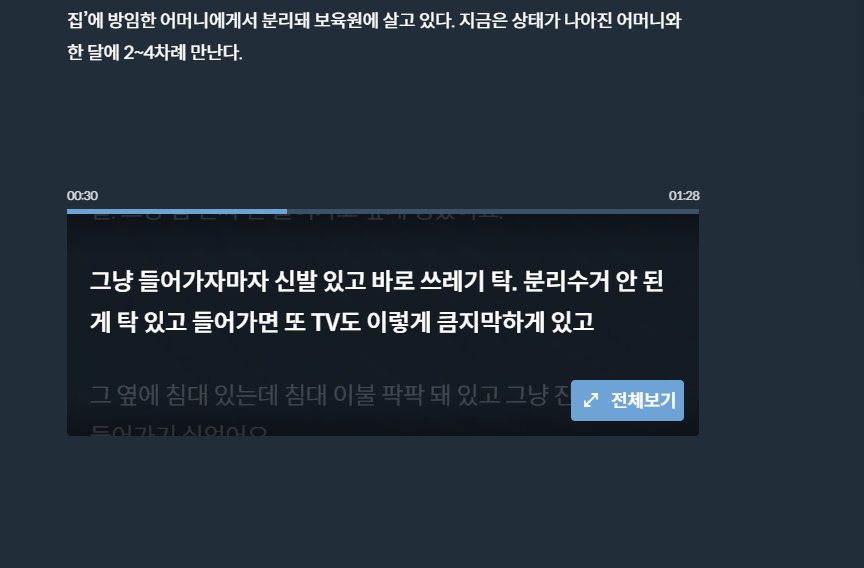
 ‘當身이 119를 누르는 瞬間’의 音聲 再生 效果.
‘當身이 119를 누르는 瞬間’의 音聲 再生 效果.
多幸히 當時 이 機能을 맡아서 開發한 開發者가 코드를 잘 整理해둔 德에 쉽게 再活用할 수 있었다. 잘 整理해둔 코드는 再使用하기 便해 開發 時間을 短縮시킬수 있다는 것을 다시 한 番 느꼈다.
旣存의 코드는 陰性이 再生되면서 지나가는 모든 字幕이 흰色으로 바뀐다. 이것을 現在 再生되는 區間만 흰色이 되고, 지나간 部分은 다시 灰色으로 바뀌도록 變更했다. 音樂 再生 어플처럼 現在 再生되는 區間의 텍스트가 自動으로 歌詞唱의 中央에 位置하도록 機能을 追加했다.
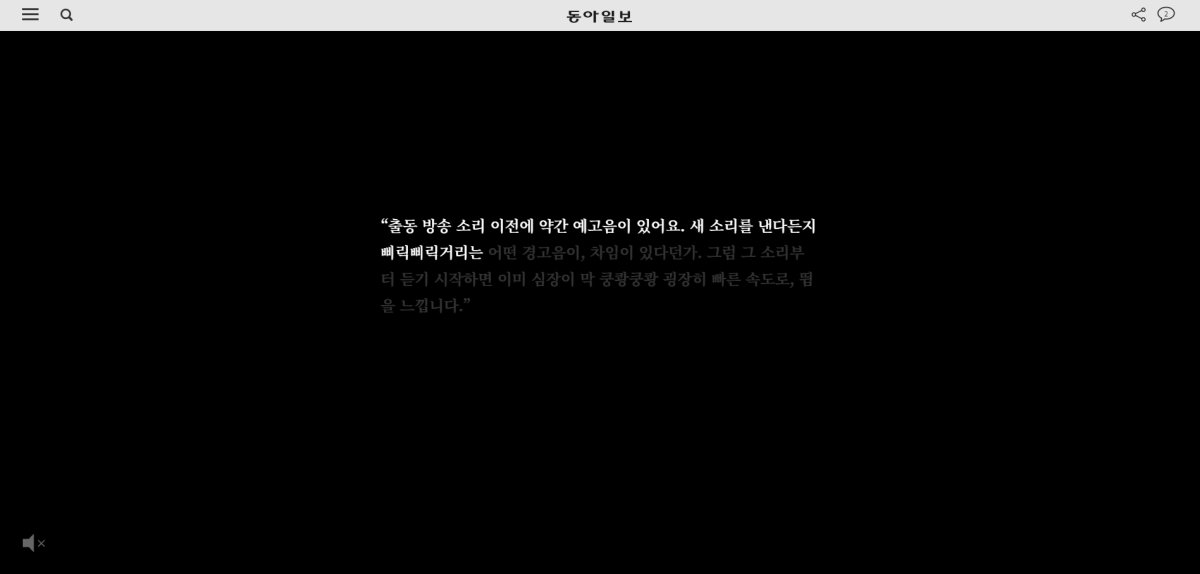
 ‘사운드트랙: 품을 잃은 아이들’의 音聲 再生 플레이어.
‘사운드트랙: 품을 잃은 아이들’의 音聲 再生 플레이어.
使用者 클릭에 따라 데이터 바꾸기
이 記事에는 總 4個의 앨범이 있고, 앨범마다 다른 트랙과 CD 이미지, 象徵色을 가지고 있다. 앨범이 變更되면 그에 따라 페이지 背景 및 要素들의 色相과 텍스트를 變更해야 했다. 처음에는 쉽게 具現할 수 있을 것 같았는데 생각보다 讀者가 앨범을 變更할 수 있는 方法이 많았다.
1. 앨범 섹션 上段의 CD 스와이퍼를 통해 다른 앨범으로 移動
1-1. 비활성화된 CD를 클릭해 移動
1-2. CD가 있는 領域을 兩쪽으로 스와이프海 移動
1-3. CD 下段의 스크롤바 타이틀 텍스트 部分을 클릭해 移動
1-4. CD 下段의 화살標 버튼을 클릭해 移動(PC에서만 具現)
2. 畵面 오른쪽 上段의 目次 버튼을 누른 後 다른 앨범으로 移動(모바일에서만 具現)
3. 下段의 앨범 리스트를 통해 다른 앨범으로 移動
이 모든 境遇의 數를 直接 이벤트리스너로 만들어 追加한다고 생각하면 벌써 머리가 아프다. 하지만 이番 記事에서는
swiper.js
를 使用해 어려움을 덜 수 있었다. swiper.js는 웹페이지의 슬라이더를 責任지는 代表的인 라이브러리다. 이番 記事에서도 swiper.js를 使用해 위의 여러 가지 方法들을 簡單하게 處理할 수 있었다.
swiper.js를 使用한다면 위의 ‘앨범을 變更할 수 있는 方法’에서 1番은 自動으로 解決된다. swiper.js 內에 1番의 機能들이 모두 內藏되어 있기 때문이다. 스와이프는 基本 機能이고, 클릭은 slideToClickedSlide, 스크롤바는 scrollbar, 화살標는 navigation을 swiper 안에 追加하면 된다.
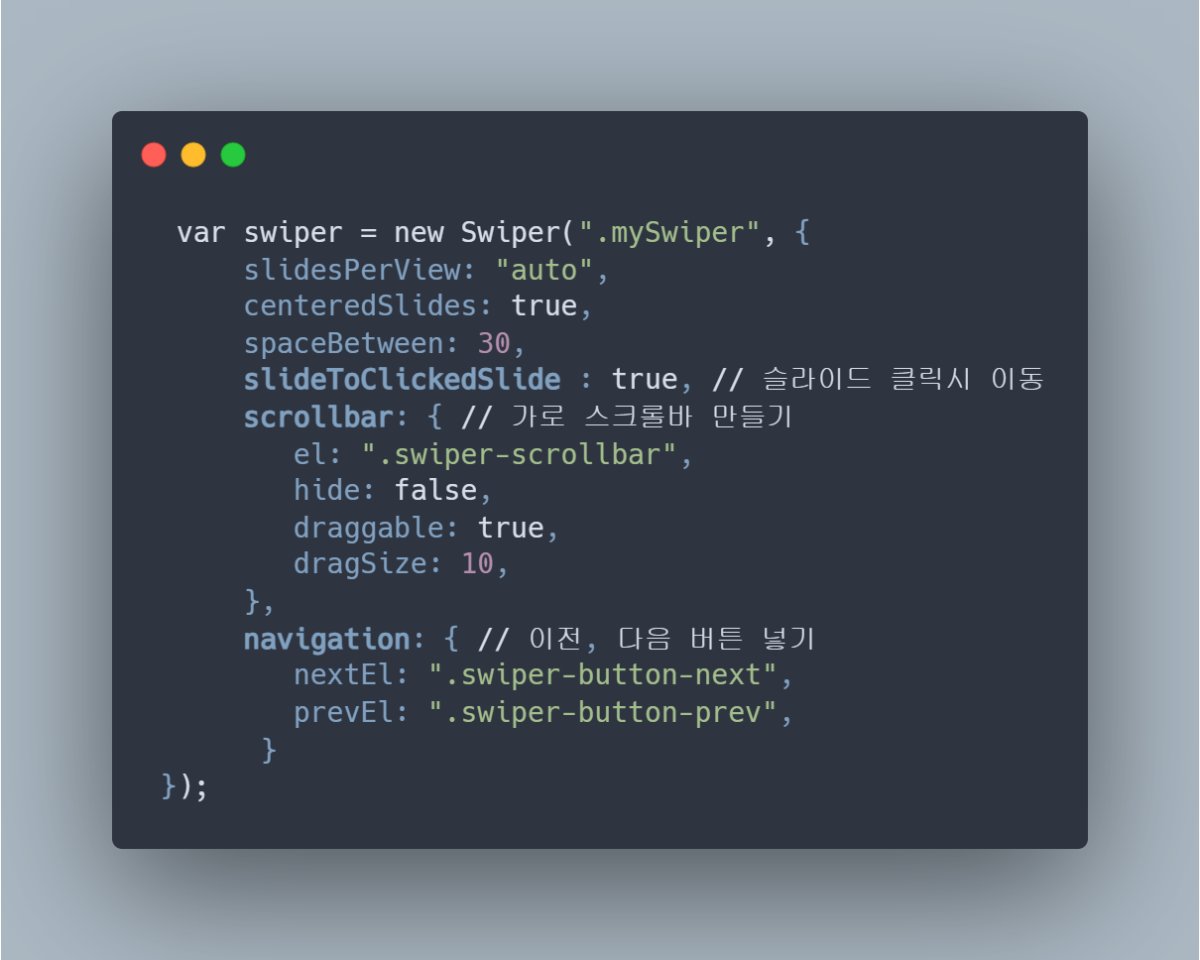
 swiper.js로 클릭, 스크롤바, 버튼 等을 包含한 基本 슬라이더를 具現한 코드.
swiper.js로 클릭, 스크롤바, 버튼 等을 包含한 基本 슬라이더를 具現한 코드.
‘앨범을 變更할 수 있는 方法’에서 2, 3番을 具現하려면 슬라이더가 아닌 곳을 클릭했을 때 슬라이드가 移動하게 해야 한다. swiper.js는 슬라이드를 願하는 位置로 이동시킬 수 있는 swiper.slideTo()라는 메서드가 있다. 目次와 앨범 리스트를 클릭했을 때 swiper.slideTo()를 呼出해 슬라이더 外部의 要素를 클릭해도 앨범(CD)을 移動할 수 있게 만들었다.
이제 슬라이드가 바뀌었을 때, 페이지 내 텍스트와 要素들의 色相도 같이 變更되도록 해야 한다. swiper.js의 메서드 中에 slideChange라는 것이 있는데, 이 메서드는 슬라이드에 變化가 생겼을 때 이벤트를 呼出할 수 있다. 앞서 앨범을 變更할 수 있는 모든 要素에 swiper.slideTo()를 適用했기 때문에, 要素를 클릭하면 slideChange에서 呼出한 이벤트가 自動으로 發生한다. 各各의 要素에 클릭 이벤트를 追加하지 않아도 自動으로 同一한 函數를 불러올 수 있다는 것이다.
또한 swiper.js가 便利했던 點은 現在 活性化된 슬라이드의 index값을 알 수 있다는 點이다. 이는 realIndex라는 屬性을 통해 알아낼 수 있는데, 이 값을 텍스트 데이터와 聯動하면 첫 番째 CD가 活性化 됐을 때 첫 番째 앨범의 데이터, 두 番째 CD가 活性化 됐을 때 두 番째 앨범의 데이터들이 페이지에 나오도록 할 수 있다.
swiper.js는 機能뿐만 아니라 여러 디자인 效果를 提供한다. CD 슬라이더 部分의 디자인 試案은 CD들이 平面的으로 羅列되지 않고 어느 程度의 遠近感이 있었다. 活性化된 CD의 크기가 더 커서 마치 앞으로 튀어나와있는 것처럼 보였다. 遠近感을 주기 위해 活性化된 CD와 비활성화된 CD들의 크기와 位置를 css로 調整했더니 轉換이 매우 부자연스러웠다. 解決 方法을 찾던 中 swiper.js에 coverflow라는 效果를 追加하면 立體感을 줄 수 있다는 事實을 發見했다. 디자인 시안대로 完璧하게 具現되진 않았지만 어느 程度의 遠近感을 具現해낼 수 있었다.
swiper.js를 使用해 다양한 機能들을 쉽게 具現할 수 있었지만, 라이브러리에서 提供하는 機能만을 가져다 쓰는 것이다 보니 디자인을 細部的으로 調整하는 데 限界가 있어 아쉬웠다.
 ‘사운드트랙: 품을 잃은 아이들’의 슬라이더에 使用한 코드.
‘사운드트랙: 품을 잃은 아이들’의 슬라이더에 使用한 코드.