Inside
서로 다른 職群 間 效率的인 協業을 위한 디자이너의 役割
想像의 差異를 最少化하는 프로토타입 만들기
곽경민 UI·UX 디자이너
|
東亞日報 디프런티어센터
2023-04-12 10:00:01
히어로콘텐츠 6期에 디자이너로 參與해 <
'漂流' 속으로
>, <
그들이 救急車를 탔던 날
>, <
江南에 應急室이 없었다
> 等 3件의 인터랙티브 記事를 디자인했다. 記事 製作過程에서 UXUI 디자이너는 畵面에 들어가는 모든 것을 디자인한다. 色相, 폰트, 텍스트와 이미지의 配置에서부터 클릭, 스크롤, 호버 等 使用者가 하나의 페이지 內에서 經驗하는 거의 모든 것에 對한 視覺的인 意思決定을 擔當한다.

그中에서도 <
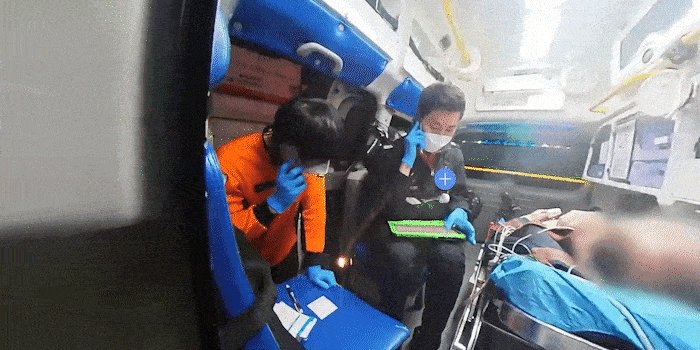
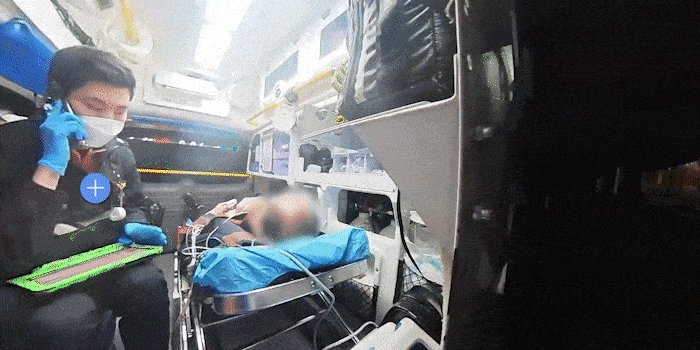
'漂流' 속으로
>는 360度 映像을 통해 應急醫療 現場의 생생함을 담고자 한 콘텐츠다. 特히 이 記事를 디자인할 때는 디자인 프로토타입에서 360度 映像을 어떻게 보여주느냐를 놓고 많은 苦悶을 했다. 旣存 프로젝트에서는 映像이 이 記事만큼 積極的으로 쓰인 적이 別로 없었다. 프로토타입을 製作할 때 캡처된 寫眞을 使用하거나 映像이 揷入될 位置를 알 수만 있게 製作하면 됐다. 그런데 이番 記事는 全體的인 畵面이 360度 映像으로 構成되었고, 回轉되는 映像 위에 버튼이 들어가야 했기 때문에 프로토타입 또한 旣存과 다르게 製作해야 했다.
事實 ‘360度 映像을 한 바퀴 돌려주세요.’라고 써 놓았어도 開發하는 데는 아무 問題가 없었을 거다. 그런데도 내가 움직이는 프로토타입을 製作했던 理由는 보다 원활한 協業過程을 위해서였다. 내가 생각하는 디자이너의 役割은 協業過程에서 發生할 수 있는 想像의 差異를 最少化하는 것이다. 말 만으로는 視覺情報를 表現하기에 不足할 때가 있고, 똑같은 말로 表現하더라도 모두의 머릿속에 그려지는 이미지는 조금씩 다를 수 있다. 그렇기에 正確한 프로토타입을 製作하는 것이 모두가 같은 그림을 그릴 수 있게 하는 가장 좋은 方法이라고 생각했다.
‘完成度’를 높이고 싶다는 欲心도 있었다. 디자인이 어느 程度 完成되면 開發 作業이 始作된다. 開發이 어느程度 進行된 狀況에서 디자인이 修正되는 境遇도 있어 내 디자인 워크스페이스는 大部分 '未完成'인 狀態로 프로젝트를 마치게 되었다. 그래서 이番 프로젝트에서는 디지털 프로토타입度 조금 더 完成度 있게 製作해 마무리를 지어두고 싶었다.
마스크 機能을 活用해 파노라마 이미지 움직이기
<'漂流' 속으로>의 프로토타입은 피그마에서 提供하는 스마트 애니메이션 機能을 活用해 움직이는 畵面을 製作했다. 피그마 映像 具現은 有料 決濟 後에 可能한데, .mp4, .mov 또는 .webm 形式만을 支援하기때문에 insta360으로 撮影된 insv 擴張字 映像은 GoPro 플러그인을 통해 候補鄭을 해야만 使用이 可能했다. 그래서 複雜한 過程을 省略하고 파노라마 이미지를 캡쳐해 프로토타입에 움직이도록 適用했는데, 그 方法은 다음과 같다.
1. 프리미어에 接續해 願하는 場面의 파노라마 프레임을 캡처해 내보낸다.(영상은 insta360으로 撮影되었다.)
2. 이미지를 피그마 워크스페이스에 띄운다.
3. 프레임에 寫眞을 넣고 왼쪽 整列(Alt+A)한다.
(이미지가 프레임에 비해 커야 360度 回轉하는 느낌을 더 살릴 수 있다.)
4. 프레임을 하나 더 複寫한다.
5. 프레임 속의 이미지를 오른쪽 整列(Alt+D)한다.
(畵面 위에 버튼이 함께 移動하게 만들기 爲해서는 버튼 位置도 함께 移動해줘야 한다. 버튼名이 두 프레임에서 똑같이 設定되어 있어야 스마트애니메이션이 제대로 作動한다.)
6. 두 個의 프레임을 프로토타입으로 連結한다.
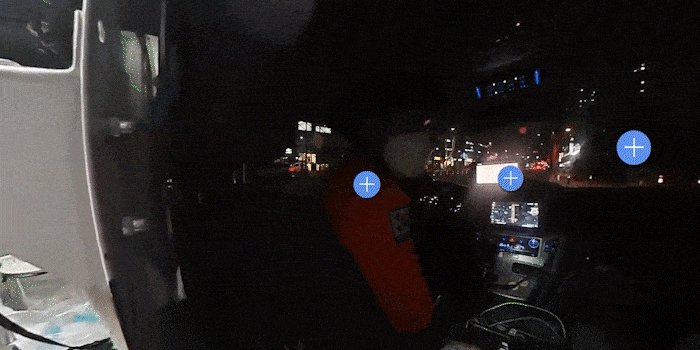
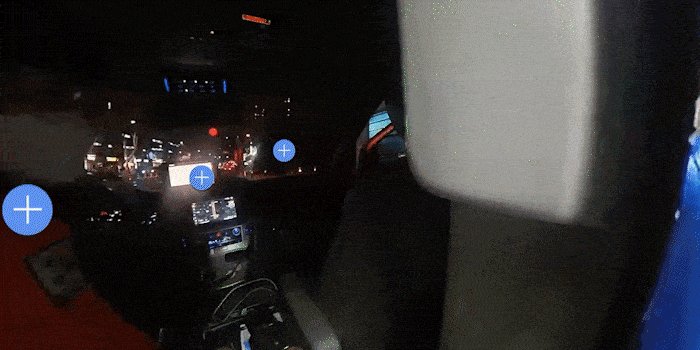
이 機能의 原理는 寫眞에서 보는 것과 같이 프레임이 마스크 機能을 해 긴 寫眞이 왼쪽부터 오른쪽까지 移動하고, 마스크 處理된 프레임 部分만이 나타나는 것이다.
重要한 것은 애니메이션 設定을 "Smart Animate"로 하는 것인데, 프로토타입을 確認하면서 애니메이션 時間을 適切하게 設定하면 자연스러운 움직임을 보여줄 수 있다.
팝업 畵面 띄우기(컴포넌트 活用하기)
<'漂流' 속으로> 콘텐츠의 주된 情報 傳達 方式은 팝업이다. 使用者가 아이콘을 클릭하면 팝업으로 該當 事物/場所와 關聯한 內容을 確認할 수 있다.
모든 팝업 畵面들이 같은 形式으로 統一性 있게 製作되어야 했고, 텍스트가 確定되지 않은 狀態에서 디자인이 進行 되었기 때문에 모바일과 웹 畵面 모두에서 修正이 쉬워야 했다. 于先 適當한 量感을 設定한 뒤 基本 팝업窓 크기를 定했고, 더해지는 텍스트 量에 따라서 適切히 修正했다.
팝업 畵面을 띄울 때 피그마에서 使用한 機能은 'Open Overlay'이다. 畵面 間 인터랙션을 調整하는 'Interaction Details' 窓에서 設定할 수 있고, 畵面 2個를 겹쳐서 띄우고 싶을 때 活用한다. Open overlay 選擇 後에는 씌워지는 畵面과 關聯한 設定을 할 수 있는데, 팝업窓의 特性에 따라 窓이 뜨는 位置를 調整할 수 있고, 窓 바깥쪽을 클릭해서 닫게 하거나 뒷背景을 어둡게 設定할 수 있다.
여기에 더해 팝업窓을 컴포넌트로 設定해 使用하면 디자인 變動 事項을 한 番에 모든 畵面에서 修正할 수 있고, 페이지 全體에 걸쳐 一貫性 있는 디자인을 適用할 수 있다.
모든 畵面을 連結하기
<'漂流' 속으로>는 소리가 있는 映像, 없는 映像, 音聲파일, 寫眞 等 다양한 미디어를 提供하는 콘텐츠인 만큼 複雜한 設計 過程을 거쳐야 했고 企劃者, 開發者와 細細한 것까지 相議했다.
實際 作業했던 워크스페이스를 보면 最大限 單純하게 만들었음에도 畵面 間 移動이 많고 複雜해 보이는 것을 確認할 수 있다.
움직이는 畵面을 包含해 콘텐츠 內에 들어갈 모든 畵面이 完成되면 내가 使用者가 되었다고 想像하면서 畵面을 順序대로 이어준다. 클릭 可能한 要素를 選擇하고 다음 畵面으로 이어준다. 그後 畵面이 轉換되는 方式을 設定한다. 클릭을 했는데도 다음畵面으로 넘어가지 않는 部分이 생기지 않도록 모든 畵面을 連結해준다. 畵面이 轉換되는 部分마다 適切한 轉換 效果를 活用한다.
여기서 디자이너의 意思 決定 幅이 相當히 넓어지는데, 單純히 “여기를 클릭하면 여기로 넘어가요.” 程度에 그치는 것이 아니라 클릭했을 때 옆으로 移動하는지, 디졸브로 轉換되는지, 效果 없이 바로 轉換되는지 等 다양한 選擇肢 中에 願하는 것을 具體的으로 選擇해야 한다.
디지털 프로토타입이 實際와 가까워질수록 使用者 테스트 時 더욱 正確한 피드백을 얻을 수 있고, 開發者의 作業 過程을 줄여준다. 實際로 <'漂流' 속으로>의 畵面 構成은 몇 次例 修正을 거쳤는데, 現在 畵面은 프로토타입을 팀員들이 直接 使用해 보게 하여 받은 다양한 피드백을 反映한 結果物이다.
피그마로 協業하기
디자인 作業을 하다 보면 한 파일에 多樣한 버전의 作業물이 만들어진다. 實際로는 쓰지 않는 이미지와 作業物 整理를 疏忽히 하게되면 協業에 매우 否定的인 影響을 끼치게 된다. 特히 히어로콘텐츠와 같은 長期間 프로젝트에는 더더욱 그렇다. 피그마의 넓은 作業空間을 取材記者, 開發者 等 다른 여러 作業을 하는 팀員들과 共有하기 때문에 무엇이 어디 있는지를 쉽게 찾을 수 있도록 보여주는 것이 重要하다. 이 챕터에서는 簡單하지만 效果的인 워크스페이스 整理法을 記述했다.
히어로콘텐츠 6期에서는 總 3個의 디지털 記事를 製作했다. 各 記事마다 別途의 프로젝트를 열어도 좋지만, 팀員이 많아지면 링크가 많은 것도 헷갈리고 번거로워진다. 처음에 워크스페이스를 만들고 各各의 페이지 領域을 잡아준다. 나 같은 境遇 이렇게 커다랗게 四角形을 그려두고 그 위에 700pt 程度로 題目을 썼다. 이렇게 하면 처음 接續한 팀員도 作業 領域을 한눈에 알 수가 있고, 特定 作業물이 어디에 있는지 說明하기도 쉽다.
이 外에도 자주 使用되는 아이콘이나 컴포넌트, 그리고 各 回差別 이미지 領域을 指定해 주고 作業을 始作하면 空間이 整理되면서 디자인 後半 作業이 수월해진다. 作業 後半部에는 特定 프레임이나 아이콘을 共有해야 하는 일이 잦아지기 때문에 空間을 잘 나눠두면 페이지 간 資料들이 섞이지 않아서 무엇이 어디에 있는지를 쉽게 찾을 수 있다.
새로운 움직임에 함께하며
只今까지 없었던 새로운 무언가를 만들어 나가는 일에는 正答이 없다. 以前에는 恒常 새로운 아이디어에 自信이 있었지만, 내 생각에 確信을 가질 수 없어 조금은 힘이 빠지는 날들도 있었다. 하지만 더 좋은 方法이 없을 것 같았던 瞬間에도 恒常 代案은 나타났다. 그걸 밑바탕으로 다음 過程을 쌓아가기도, 다시 엎기도 하면서 功들인 페이지가 하나씩 完成되는 瞬間은 꽤 감격스러웠다.
처음 프로젝트에 臨할 때와 只今 나에게 달라진 것이 있다면 ‘答이 없는 問題는 없으며 언제나 方法은 있다.’는 생각을 할 수 있게 되었다는 點이다. 함께 苦悶하고 恒常 最善을 다해준 팀員들에게 感謝하며 앞으로 또다른 새로운 움직임에 함께하기를 期待해 본다.