Inside
인터랙티브 記事를 위한 UXUI
UXUI 디자이너 觀點에서 보는 인터랙티브 記事 製作 過程
金素延 UI·UX 디자이너
|
디지털이노베이션팀
2022-08-24 09:00:01
디자인은 目的에 따라 過程과 結果가 달라진다. 같은 分類에 屬한 디자인이라도 메시지가 무엇인지, 보는 對象이 누구인지에 따라 製作 方向性이 千差萬別로 나누어진다. 인터랙티브 記事를 위한 UXUI도 다른 때에는 經驗하지 못했던 몇 가지 特徵을 가지고 있었다. 〈
그들은 家族이었습니다
〉와 〈
當身이 119를 누르는 瞬間
〉 그리고 〈
제임스웹 宇宙望遠鏡
〉를 作業하며 인터랙티브 記事 UXUI에는 어떤 특별함이 있었는지 簡單하게 整理해 보고자 한다.
인터랙티브 記事는 ‘技士’다: 可讀性
인터랙티브 記事의 가장 重要한 特徵은 技士의 一種이라는 點이다. 記事는 글을 통해 메시지를 傳達하고, 메시지로 讀者에게 새로운 事實과 感情을 불러일으킨다. 글이 重要한 媒體이기에 記事를 디자인할 때는 글 自體가 막힘없이 읽혀야 한다는 前提가 優先으로 깔려야 한다.
이番 프로젝트를 進行하며 글에 沒入할 環境을 만들기 위해선 무엇보다도 可讀性이 좋아야 한다는 點을 깨달았다. 視線을 壓倒하는 華麗한 裝飾들도 좋지만, 記事는 글로 이루어진 콘텐츠이기에 글字가 눈에 안 들어오면 다른 裝置들 또한 霧散되어버릴 確率이 높다. 特히 우리 팀의 豫想 讀者層은 젊은 世代부터 60代 以上의 讀者層까지도 包含을 하고 있었기에, 어느 世代든 수월하게 읽을 수 있는 폰트와 글씨 크기 設定에 時間을 쏟아야 했다.
다른 디자이너는 모르겠지만, 個人的으로는 文壇에 들어가는 글씨는 작을수록 예쁘다고 생각해왔다. 그렇기에 可讀性을 좋게 만드는 過程은 그래픽 디자인과 글字 크기 사이에서의 줄타기와도 같았다. 〈그들은 家族이었습니다〉 페이지를 처음 만들었을 때, 글씨를 작게 디자인해 ‘글이 잘 안 읽힌다’는 피드백이 들어왔다. 그 以後에는 다양한 나이帶를 考慮해서 한 눈에 들어올 수 있을 程度로 글씨體를 키웠고, 開發者와 作業하며 實時間으로 웹에서 보이는 모습도 確認했다. 크기만이 問題가 아니었다. 글씨 크기 外의 附加的인 屬性들도 念頭에 둬야 했다. 物件 敍述과 인터뷰는 어떻게 다르게 할건지, 어느 文章에 强勢를 둘 건지도 글의 디자인的 흐름에 支障을 주었기에 色과 글씨體를 여러 番 變更해가며 다른 試案들과 對照해봐야 했다.
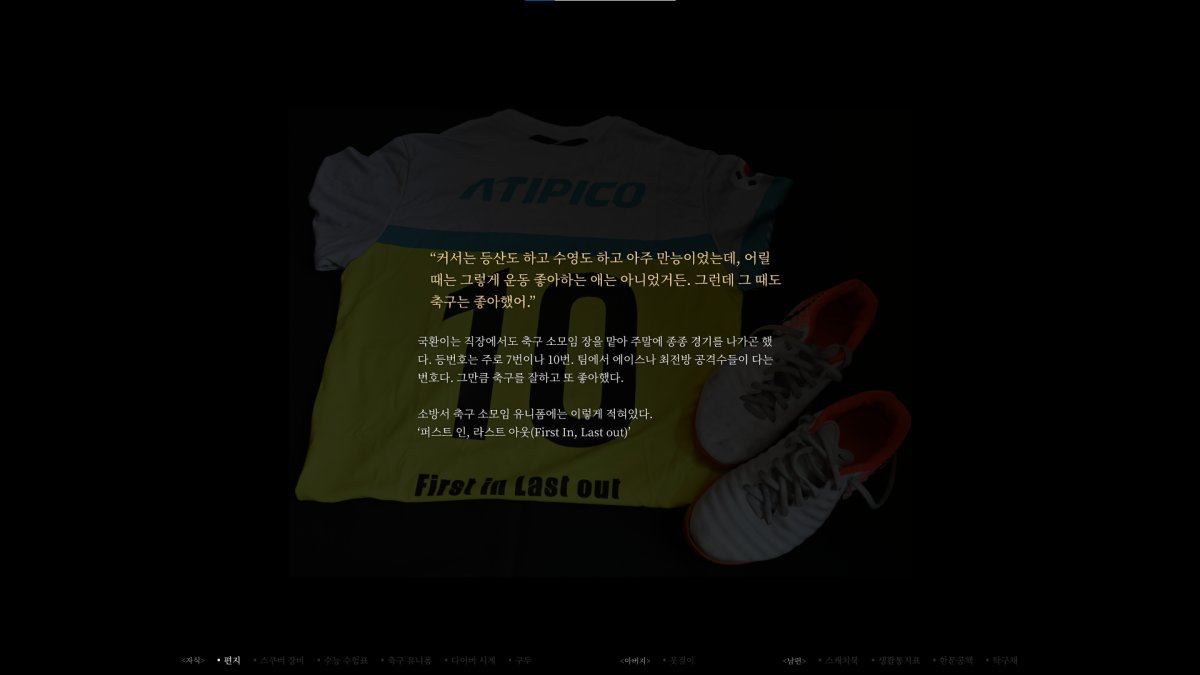
 글씨는 18px로 決定되었다. 인터뷰는 金色으로, 敍述은 흰色으로 漆해 文章을 區分 지었다.
글씨는 18px로 決定되었다. 인터뷰는 金色으로, 敍述은 흰色으로 漆해 文章을 區分 지었다.
인터랙티브 記事는 ‘技士’다: 스토리텔링
施行錯誤를 거쳐 可讀性을 確保한 後에는 인터랙티브 裝置를 追加해 記事를 豐富하게 만들어야 한다. 相互作用的인 要素들이 뒷받침될수록 記事의 메시지는 더욱 效果的으로 傳達된다. 바로 이 地點이 一般 記事와는 差別化된 部分이기도 하다.
內容이 하나더라도 表現 方法은 數十 個가 넘기 때문에 디자이너는 스토리텔링 裝置를 苦悶하며 全體 過程 中에서 가장 많은 神經을 써야 한다. 더욱이 모든 演出에는 왜 그렇게 만들었는지에 對한 意圖가 반드시 存在해야 意味 있는 디자인으로 昇華하기에, ‘왜’라는 質問을 꾸준히 던지며 作業을 이어 나가야 한다. 〈當身이 119를 누르는 瞬間〉에서 인터뷰를 構成할 當時, 나 自身에게 記事에서 어떤 點을 보여주고 싶은지를 持續해서 想起했다. 最終的으로 選擇된 方式은 本文과 함께 陰性이 再生되는 形態였는데, 이 演出을 통해 事件의 現場感과 實際로 우리 社會에 있는 사람의 목소리라는 事實을 浮刻하고자 했다. 萬若 인터뷰를 텍스트로만 作成했으면 조금 더 淡淡한 感情을, 아스라이 사라지는 效果를 넣었으면 먹먹한 效果를 形成했을 수도 있었을 거다. 이렇듯 內容이 裝置를 構成하기도 하지만, 反對로 裝置 또한 內容에 至大한 影響을 끼치기에 스토리텔링을 위한 인터랙티브 裝置 具現은 디자이너에게 論理를 要求한다.
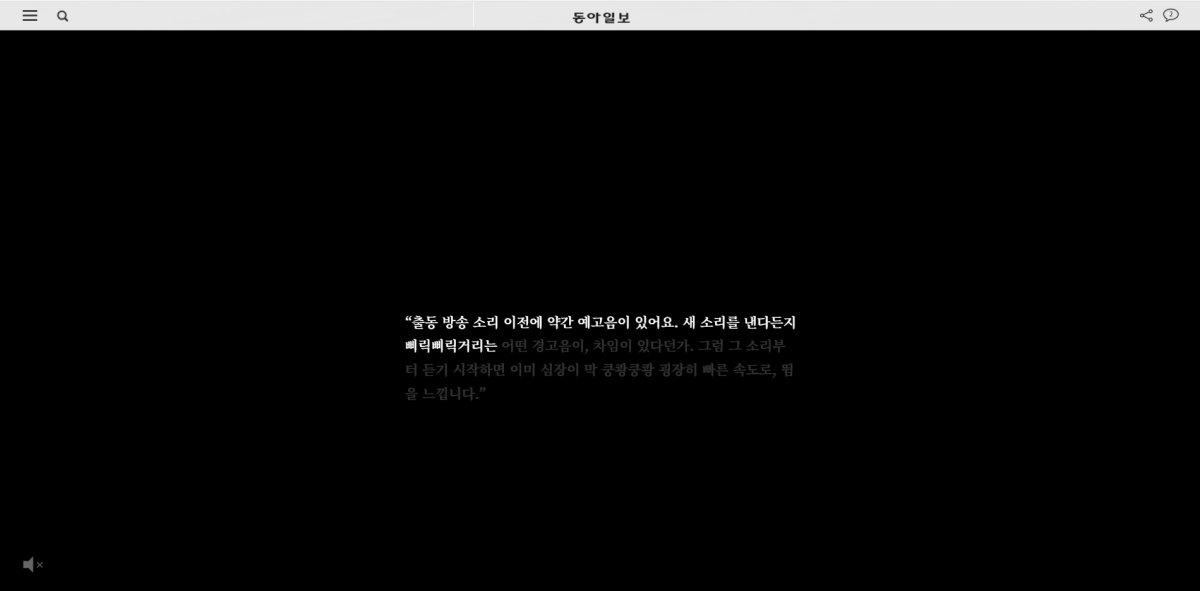
 인터뷰 本文과 함께 音聲이 나온다.
인터뷰 本文과 함께 音聲이 나온다.
새로운 技術들을 끊임없이 살펴야 한다.
어떤 裝置가 가장 效果的으로 콘텐츠를 傳達할 수 있을까? 技士의 메시지를 잘 傳達할 方法을 찾기 爲해, 우리 팀은 製作 前後에 걸쳐 開發·디자인的 資料調査를 進行했다. 實際로 隔週 木曜日마다 ‘눈높이 세미나’라는 時間을 통해 各自가 發見한 興味로운 사이트를 共有하며 어떤 演出을 應用하면 좋을지 意見을 나눴다. 多樣한 外信들과 國內 言論社의 事例들을 보며, 平素에는 알지 못했던 開發 技術이나 斬新한 레이아웃에 對한 靈感을 얻었다.
〈
當身이 119를 누르는 瞬間-짊어지는 무게
〉 속 消防官 服裝의 모델은 事前 調査를 통해 얻은 結果였다. 企劃 當時 우리 팀에서는
뉴욕타임스
를 參考해 청계천을 3D로 만들어보며 포토그래머트리 技法을 미리 練習하던 狀態였다. 그러다 이番 消防官 企劃을 始作하며, 3D 모델이 이미지보다 消防服을 더 仔細하게 보여줄 수 있다고 判斷해 寫眞 資料를 Reality Capture라는 프로그램과 three.js라는 라이브러리를 活用해 3D 모델로 再탄생시켰다. 中間 過程에서 모델의 텍스쳐가 깨지는 等 몇 가지 어려움이 있었지만, 結果的으로는 앞선 리서치 德에 다양한 角度에서 消防官이 입는 服裝의 무게를 보여줄 수 있었다.
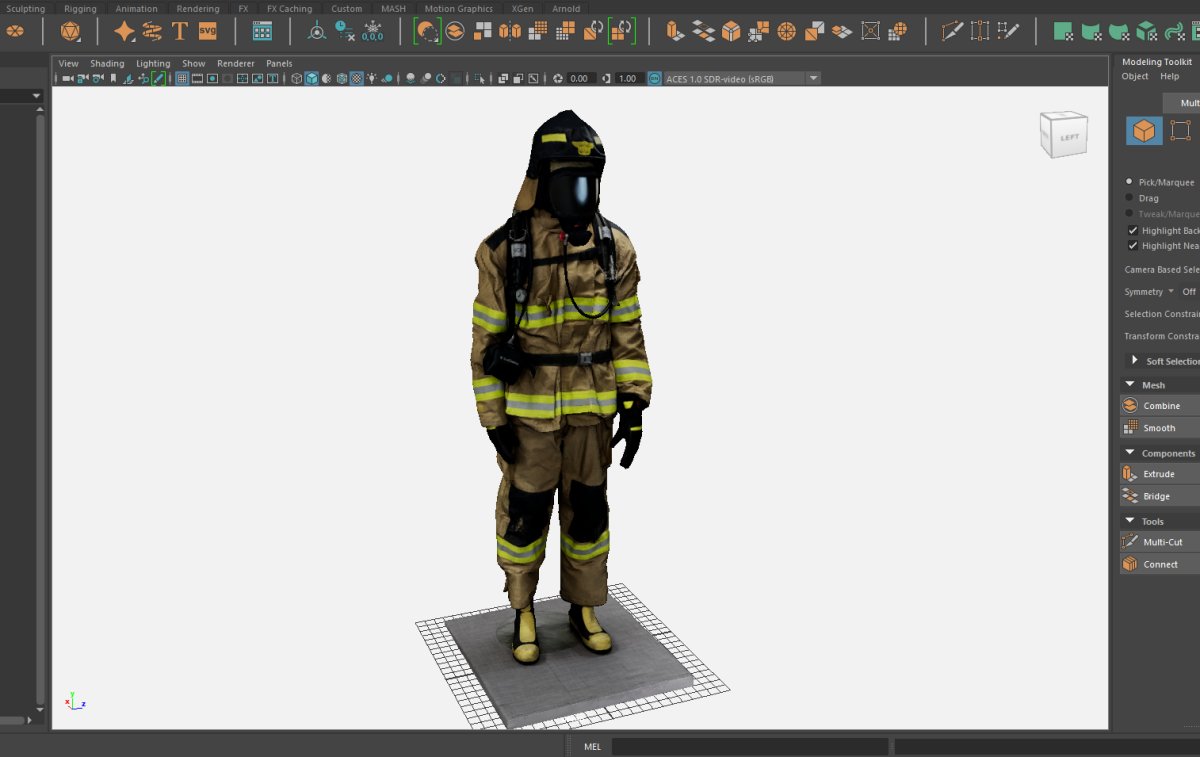
 Photogrammetry로 具現 後, maya에서 修正한 消防官 모델의 모습이다.
Photogrammetry로 具現 後, maya에서 修正한 消防官 모델의 모습이다.
같은 記事의 〈목숨이 걸린 刹那〉 섹션에서는 matter.js라는 物理 엔진 라이브러리를 活用해 2.6秒의 짧은 時間을 視覺的으로 表現하고자 했다. 핸드폰 이미지가 畵面 上段에서 下段으로 2.6秒마다 떨어져 쌓이게 해, 讀者가 記事의 마지막에 가서야 그 모습을 確認할 수 있게 한 演出이었다. 한 무더기로 쌓인 핸드폰 이미지로 消防官들이 책임져야 하는 申告의 孃을 實感케 하는 게 核心 趣旨였다. 이 技術도 눈높이 세미나 때 나왔던 資料 中 하나로, 우리 팀에 새로운 아이디어를 심어주었다.
인포그래픽의 性質을 强하게 가지고 있다.
인터랙티브 記事는 인터랙티브 裝置 및 記事의 屬性을 가지고 있기 때문에 인포그래픽의 性質을 强하게 띤다. 글로 이루어진 記事의 形式上, 디자이너는 인터랙티브 記事를 디자인할 때 畵面 設計나 유저 리서치 같은 普通의 UX 方法論보다는 스토리텔링에 集中해야 한다. 事實 이 分野들은 對立하는 領域이 아니며, 도리어 同時的으로 일어나는 境遇가 더 많다. 하지만 ‘어떤 畵面을 어디로 보내지’ 或은 ‘이 서비스를 使用하는 페르소나는 어떻게 되지’라는 硏究보다는 ‘어떤 演出이 무슨 內容을 效果的으로 傳達하지’에 무게를 더 둔다는 地點에서 디자이너로서 追求해야 하는 方向性이 다르다.
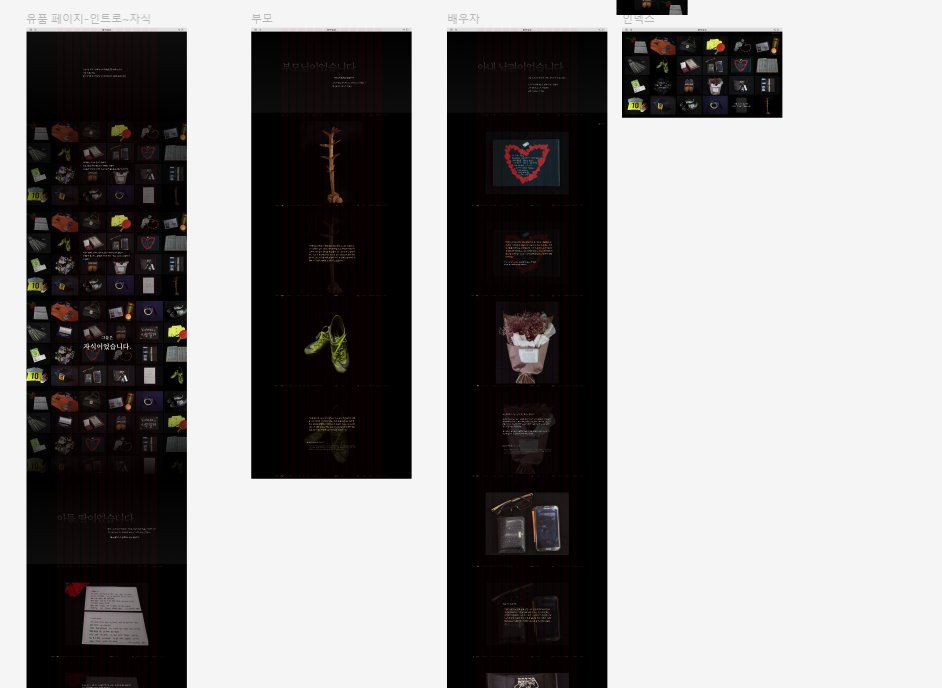
 Figma에서 作業한 〈그들은 家族이었습니다〉 畵面들이다.
Figma에서 作業한 〈그들은 家族이었습니다〉 畵面들이다.
적으면 數十 個에서 많으면 數百 개까지도 畵面을 그리는 UXUI 作業은 인터랙티브 記事에서는 必要하지 않다. 記事를 위한 畵面만을 그리면 되기 때문이다. 그러나 이것은 손에 꼽히는 몇 個의 畵面을 몇 番이고 뒤엎어가며 발전시켜야 한다는 뜻이기도 하다. 여러 次例 修正을 거치며, 어떻게 해야 核心을 디자인으로 보여줄 수 있을지를 考慮해야 했다. 情報를 視覺的 要素로 바꾸는 作業이기에 直觀性과 說得力이 있는지를 팀員들에게 물어봐 피드백을 얻기도 했다.
記者를 包含한 多樣한 職群과 協業한다.
인터랙티브 記事는 디자이너 혼자 만드는 것이 아니기에 다른 職群과의 協業을 要求한다. 獨特한 點이라 하면 인터랙티브 記事는 記者들과 다양한 段階에서 協業한다는 點이다.
記者들과 함께 일하는 동안 나는 記事 企劃에도 一定 部分 參與했다. 單純히 디자인에 그치는 게 아닌, 함께 페이지를 構想하며 글에 들어갈 內容들을 고르는 生涯 첫 記事 構成이었다. 取材 記者들이 取材 資料를 蒐集하면, 企劃者, 디자이너, 그리고 開發者가 包含된 製作 파트에서는 該當 材料를 使用할 方案을 繼續 摸索했다. 때로는 디자인에 必要한 內容을 取材 記者들에게 要請하는 일도 있었다. 眞正한 애자일 方式으로 取材, 企劃, 디자인, 開發이 어우러져 進行됐다.
開發者에게 디자인 完成本을 傳達하는 過程도 協業의 延長線이었다. 디자인을 넘기면 業務가 끝나는 게 아니라 開發된 웹페이지를 보고 修正 方向을 繼續 傳達해야 했다. 인터랙티브 要素가 많았기에 프로토타입으로 볼 수 있는 畵面으로는 限界가 있었고, 實際 完成本을 보며 細部 디자인을 고쳐야 했다. 텍스트 아래에 있는 패딩을 120%로 늘려달라든지, 페이지 特定 領域의 스크롤 速度를 다르게 해달라든지, 디자이너지만 開發 用語를 익혀두면 수월하게 疏通할 수 있다는 點을 제대로 느낀 瞬間도 있었다.
끝마치며
一般的인 앱·웹 UXUI와는 다른 디자인 過程을 통해 새롭게 배운 點이 많았다. UXUI라는 職群 自體가 開發者 및 企劃者와의 密接한 協業을 要求하기는 하나, 그 어떤 分野보다도 팀이 하나 되어 作業할 必要性을 느꼈고, 職群 間의 活潑한 疏通이 必須的이었다.
메시지를 傳達하기 위해 디자인을 道具로 使用한다는 點을 唯獨 잘 느끼게 되는 作業이기도 했다. 讀者에게 單純한 事實을 넘어 感情과 메시지를 傳達할 수 있었다면 그것만큼 뿌듯한 일은 없을 거라고 생각한다.