 |
La siguiente guia no solo sirve para las imagenes, sino tambien para cualquier otro tipo de material multimedia.
|
El proposito de Wikipedia es crear una fuente enciclopedica de informacion disponible en Internet con el aporte de voluntarios comprometidos con los
principios
que se ha propuesto la comunidad de autores. El medio utilizado es el lenguaje escrito, que es el mas preciso y mas perdurable en el tiempo.
Sin embargo, las ilustraciones permiten a veces trasmitir mejor ideas que en palabras serian dificiles o a veces imposibles de explicar.
Wikipedia ofrece a los editores un almacen de imagenes,
Wikimedia Commons
, con imagenes (y sonidos) digitalizadas, ordenados en categorias que pueden ser presentados por el editor. Estas imagenes pueden ser ubicadas en diferentes lugares del articulo, combinadas con el texto o con otras imagenes.
Sobre la utilizacion de imagenes en Wikipedia
 Esta imagen no muestra adecuadamente que es un
helicoptero
ni como es la
Sydney Opera House
. Esta seria una imagen
inapropiada
para esos dos temas.
Esta imagen no muestra adecuadamente que es un
helicoptero
ni como es la
Sydney Opera House
. Esta seria una imagen
inapropiada
para esos dos temas.
Wikipedia es un medio para informar principalmente a traves del lenguaje escrito, por su precision y permanencia en el tiempo. Esto incluye, en casos especiales, el uso de convenciones tipograficas como la
cursiva
o
negrilla
(Ver
Ayuda:Barra de herramientas de edicion
). En temas cientificos esta previsto el uso del lenguaje adecuado como formulas matematicas, quimicas o del alfabeto fonetico internacional.
Sin embargo, en casos justificados, cuando la complejidad del tema o la cantidad de informacion lo requiere, se puede incluir imagenes apropiadas (tambien audio) en los articulos, siempre que su inclusion no resulte excesiva.
Para ello existen una variedad de opciones que permiten incluir imagenes, mapas, fotos, diagramas, cronogramas, videos o enlazar mapas mostrados en otras paginas o abrir pop-ups con mapas.
Para reducir el trabajo causado por el mantenimiento de los articulos, existen restricciones tecnicas en cuanto a tipo de imagenes que se usan, el lugar de donde se guardan y como son llamadas desde el articulo. Otras restricciones han sido acordadas para unificar los colores con que se representan ciertas entidades, etc.
El proposito de una ilustracion es aumentar la comprension de la materia de un articulo, usualmente con la representacion de personas, cosas, actividades, conceptos y procesos descritos en el articulo. La ilustracion debe hacerlo de una manera directa y clara.
Wikipedia no conoce censura
e imagenes explicitas, a veces chocantes, pueden servir al proposito enciclopedico de Wikipedia, pero no deben tener como fin unico el proposito de atraer curiosos a la pagina. Tampoco una imagen debe tener un fin puramente estetico. Su funcion debe ser informativa.
Se debe evitar incluir en las imagenes texto que puede ser representado como tal al pie de la propia imagen.
Los articulos sobre grupos etnicos, no se deberan ilustrar con collages o galerias de fotos de los miembros del mismo.
En ningun caso se debe exagerar en la cantidad de imagenes mostradas en un articulo.
Como funciona Wikipedia
 El articulo
Isla de Pascua
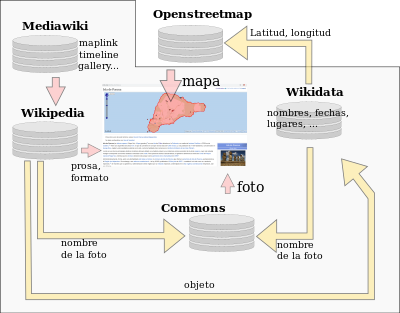
, por ejemplo, reune informacion desde varios centros. La prosa y el formato de las partes se guarda en la Wikipedia espanola, las fotos mismas en Commons, pero algunos datos del articulo (latitud, longitud, nombre del objeto, foto representativa, etc) son comunes a todas las Wikipedias y se guardan en Wikidata. Openstreetmap es un proyecto externo que ofrece sus servicios a Wikipedia.
El articulo
Isla de Pascua
, por ejemplo, reune informacion desde varios centros. La prosa y el formato de las partes se guarda en la Wikipedia espanola, las fotos mismas en Commons, pero algunos datos del articulo (latitud, longitud, nombre del objeto, foto representativa, etc) son comunes a todas las Wikipedias y se guardan en Wikidata. Openstreetmap es un proyecto externo que ofrece sus servicios a Wikipedia.
A la vista de este somero cuadro sinoptico, podemos ya anunciar que una ilustracion puede ser insertada en un articulo mediante:
- [[Archivo:.... cuando es llamada directamente desde el articulo
- [[File: ... e [[Image: ... fueron usados inicialmente, pero deben o deberian ser reemplazados por el nombre castellano.
- una plantilla definida en Wikipedia (infobox, Ficha de persona, ...)
- a traves de alguna funcion en wikimedia (mapframe, Timeline, ...)
El proyecto de escribir una enciclopedia con aportes de todos ha crecido desde sus comienzos y se ha perfeccionado en muchos terrenos. Para mejor entendimiento de lo que viene, daremos una ligera explicacion a ciertos conceptos ligados a la historia de Wikipedia.
En el aspecto tecnico, debemos tener presente que inicialmente las imagenes usadas por cada Wikipedia eran almacenadas en el mismo lugar (espacio de nombre) en que se almacenaban los articulos de la respectiva Wikipedia. Por esa razon cuando insertamos una imagen debemos escribir [[Archivo:...]]. Este sencillo metodo impedia compartir imagenes entre Wikipedias en distintos lenguajes, por lo que se decidio almacenar las imagenes en un espacio comun, que ahora llamamos Commons.
En el aspecto legal, se ha acordado almacenar en Commons solo imagenes con una licencia libre, lo que explicaremos en otro lugar. Para entender algunos detalles solo diremos que algunas Wikipedias como la inglesa permiten el uso de imagenes no-libres bajo la suposicion de que es un
uso legitimo
, que no pretende afectar los derechos del autor de la imagen. En la Wikipedia espanola ese tipo de imagenes no estan permitidas.
Flujo del texto, enmarque y formato de una imagen
| Imagen sin marco
|
Imagen enmarcada
|
 derechaados derechaados
|
| titulo
|
|---|
 derechaados derechaados
|
| descripcion
|
|
- Flujo
Si se desea dar mas realce a la ilustracion, se puede disponer la imagen en el centro del articulo e impedir asi que el texto fluya alrededor de la imagen. Si se coloca la imagen a un costado, el texto fluye en el costado desocupado. Esto se puede impedir mediante el uso de instrucciones al browser como:
- la plantilla
{{
clear
}}
- la plantilla
{{
--
}}
Asi, el proximo parrafo, seccion, subseccion, etc, comenzara
despues
de la imagen.
- Enmarque
Algunas funciones entregan una imagen sin marco ni la posibilidad de un texto descriptivo. Asi es requerido por algunas otras herramientas que manipulan la imagen, como por ejemplo una
{{
Ficha de persona
}}
o
{{
Ficha de entidad subnacional
}}
que necesitan solo la imagen, sin textos descriptivos. Si se necesita un enmarque y un titulo o una descripcion para tales imagenes, utilicese
{{
Cuadro imagen
}}
.
- Formato
Las imagenes estan almacenadas en Commons en diferentes formatos (gif, jpg, svg, etc). Sin embargo, cualquiera que sea su formato y su tamano de almacenamiento, la pagina recibe una imagen en formato
PNG
y del tamano solicitado por el editor.
Como incluir una imagen en un articulo
Wikipedia tiene variadas opciones para insertar imagenes en un articulo. Se pueden crear e insertar
al vuelo
graficos, mapas, simbolos musicales o matematicos o algebraicos, o se pueden traer desde Commons las imagenes disponibles alli. Ademas de eso, se pueden modificar las imagenes: rotar, sobreponer, recortar, rotular, alinear, crear montajes, etc.
No es posible mostrar aqui todas las herramientas disponibles pues dia a dia se crean nuevas (y se mejoran las ya existentes) por lo que tras una breve introduccion deberas buscar tu mejor manera de ampliar y profundizar tus conocimientos.
Mostrar una imagen almacenada en Commons
- Articulo principal:
Ayuda sobre imagenes
en MediaWiki.
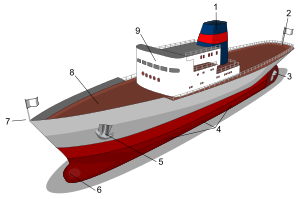
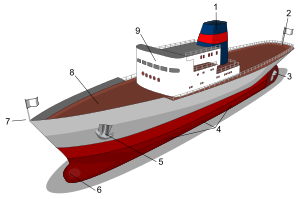
 Barco con descripcion incompleta.
Barco con descripcion incompleta.
Esta es la tarea mas comun de los editores y tambien la mas facil. Existen numerosas opciones para dimensionar, enmarcar y describir una imagen.
El codigo para insertar la imagen llamada "Ship diagram-numbers.svg" almacenada en Commons con un marco (
miniatura
), al lado izquierdo de la pagina (
izq
) y un ancho de 200
pixeles
(
200px
) y la descripcion "
Barco con descripcion incompleta.
" es?:
[[Archivo:Ship diagram-numbers.svg|miniatura|izq|200px|Barco con descripcion incompleta.]]
 sin marco
sin marco
Si se quiere que la imagen no tenga marco, ni un texto en la parte inferior, y que la imagen quede a la derecha: se sustituye la opcion
miniatura
por "sin marco"; e
izq
por
der
; tampoco se incluye una descripcion (si se incluye no aparecera); en cuanto al tamano, como se puede comprobar, 300 px
sin marco
da una dimension similar a la de 200px como
miniatura
.
Por tanto el codigo sera el siguiente:
[[Archivo:Ship diagram-numbers.svg|der|sin marco|300px]]
Imagen panoramica ancha
Las imagenes muy amplias o con relaciones de aspecto anchas no deberian insertarse directamente en los articulos, ya que causan problemas en pantallas pequenas. Toda imagen con un ancho mayor a 550 pixeles son consideradas panoramicas, y pueden anadirse utilizando la plantilla
{{
Panorama
}}
.
Imagen panoramica alta
Una imagen alta, de gran altura, no corta el flujo del texto. Por eso puede ser insertada sin problemas. Si por alguna razon se desea limitar el alto se puede utilizar la
{{
Imagen alta
}}
.
Recortar una imagen
La plantilla
{{
Recortar Imagen
}}
muestra un determinado encuadre o un detalle concreto de una imagen original.
 Vista del archivo original. Vista del archivo original.
|
Detalle ampliado de la gota izquierda.
|
Rotar una imagen
Si se desea rotar una imagen se puede utilizar la plantilla
{{
Transformar-rotar
}}
. Esta plantilla utiliza codigo
CSS
.
Como colocar mas de una imagen en un mismo marco
Imagen multiple
Existe la posibilidad de insertar dos o mas imagenes en un mismo marco con el uso de la plantilla
{{
Imagen multiple
}}
. Se pueden mostrar hasta 10 imagenes dispuestas en una o varias filas. Ejemplos e instrucciones de su uso pueden verse en su documentacion.
Montaje
Algo ligeramente diferente permite la plantilla
{{
Montaje fotografico
}}
. Esta plantilla permite agrupar hasta 5 filas y 5 columnas y definir el espacio entre las imagenes. Sin embargo las fotos deben tener ya la misma proporcion (altura/anchura).
Galerias de imagenes
Para alinear y presentar varias imagenes alineadas e igualar sus dimensiones se utiliza la etiqueta
<gallery></gallery>
. Sus opciones figuran en el articulo
Ayuda:Galeria de imagenes
:
- Vistas en perspectiva
-
Puerto de Gracia del Havre de Paris (impresa en Alemania c. 1800)
-
Puente de la Concordia (impresa en Paris)
-
Hospicio Real de los Invalidos (impresa en Paris)
-
Roma (impresa en Paris)
Otra opcion es usar la plantilla
{{
Galeria de imagenes
}}
, que adapta la galeria al tamano de la ventana del navegador y permite especificar el tamano de las imagenes.
Sobreponer una imagen a otra
Cuando una imagen es parcialmente transparente o mas pequena que otra, puede ser presentada sobre otra mediante la plantilla
{{
Sobrepuesto
}}
. Se utiliza, por ejemplo, para senalar en un mapa la ubicacion de algun lugar en especial. Para darle un titulo, un pie de imagen, un marco y una posicion (izq., der. o centro) en el articulo, se puede utilizar
{{
Cuadro imagen
}}
.
Graficos
Existen varias opciones para graficar una tabla de valores en Wikipedia.
Plantillas para representar datos
| Grafico circular
|
Bar chart
|
grafico
|
La plantilla
{{
Grafico circular
}}
permite representar las proporciones de las partes de un todo por medio de sectores de un circulo.
|
{{
Bar chart
}}
permite mostrar los datos con barras horizontales
|
{{
grafico
}}
ofrece varias formas de mostrar parejas de datos.
|
| Estructura de propiedad
|
|---|
|
|
| ?Grupo A (30%)
?Grupo B (60%)
?Otros (10%)
|
|
Tirada
| Ano
|
Numeros vendidos
|
| 1960
|
|
| 1961
|
|
| 1962
|
|
| 1963
|
|
| 1964
|
|
| 1965
|
|
| 1966
|
|
| 1967
|
|
| 1968
|
|
|
 |
Grafico no disponible temporalmente debido a problemas tecnicos.
|
 |
Grafico no disponible temporalmente debido a problemas tecnicos.
|
|
Cronologias
- Ver tambien
mw:Extension:EasyTimeline
El tag explicado en
Ayuda:Cronologias
sirve para representar sucesos, su ubicacion y su duracion en el tiempo.
Sucesion de presidentes de Chile en el siglo XXI.
Clado: arbol de desarrollo
La plantilla
{{
Clado
}}
se utiliza para dibujar
Cladogramas
, arboles de ramificacion con las etiquetas de nodo y la base enlazados. Para generar un marco y un texto al pie de la imagen, el codigo debe ser envuelto en
{{
Cuadro imagen
}}
.
Como rotular una imagen
Cuando se desea agregar texto a una imagen, se puede hacer con las plantillas
{{
etiqueta imagen inicio
}}
,
{{
etiqueta imagen
}}
,
{{
etiqueta imagen pequena
}}
y
{{
etiqueta imagen fin
}}
 Imagen sin rotulos.
Imagen sin rotulos.
| Rotulos y Cuadro imagen
|
|---|
|
|
Nota:
Imagen con etiquetas agregadas mediante las plantillas "etiquetas". Este texto y el marco de la ilustracion son creados por
{{
Cuadro imagen
}}
.
|
Como enlazar articulos de Wikipedia a zonas de una imagen
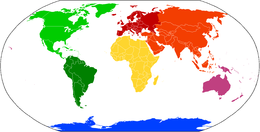
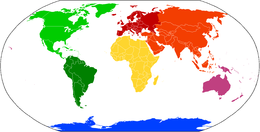
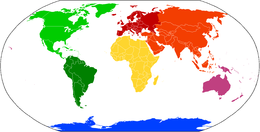
 Lleva el cursor a los diferentes continentes y en la linea de estatus del browser aparece el enlace al articulo del continente.
Lleva el cursor a los diferentes continentes y en la linea de estatus del browser aparece el enlace al articulo del continente.
La funcion
imagemap
es ofrecida por Mediawiki para incluir wikienlaces en regiones de una imagen. El mapa de la derecha tiene en el area de cada continente (mas precisamente un poligono) un enlace al articulo de Wikipedia sobre ese continente, en el resto (default) un enlace a
Oceano
.
Para asociar un area al enlace, se debe describir primero el area de como una figura geometrica, ya sea un poligono mediante una serie de pares de coordenadas (x,y), un rectangulo mediante las coordenadas (x,y) de las esquinas en la diagonal o un circulo mediante su centro y radio. Cada area a enlazar se describe en una linea, al final de la cual se agrega el wikienlace:
<imagemap>
Archivo:Continents vide couleurs.png|mini|260px|der|alt=Texto alternativo|Lleva el cursor a los diferentes continentes y en la linea de estatus del browser aparece el enlace al articulo del continente.
poly 400 318 366 334 366 388 460 632 490 630 556 400 418 306 [[America del Sur]]
...
rect 257 658 1218 752 [[Antartida]]
default [[Oceano]]
desc bottom-right
</imagemap>
Commons ofrece en cada pagina de descripcion de una imagen, una herramienta llamada "ImageMapEdit" guiada por tu raton y su tecla izquierda para determinar las coordenadas necesarias (siempre en la escala de la imagen almacenada).
Si utilizas una de las muchas herramientas que se ofrecen en la red, obtendras un codigo HTML que debe ser modificado antes de insertarlo en Wikipedia.
Mapas
Un mapa puede ser una importante fuente de conocimiento y comprension en un articulo.
GeoHack, WikiMiniAtlas y OpenStreetMap
Empero, recuerda que si el articulo ya tiene asociadas coordenadas geograficas, ya sea con una
{{
Ficha
}}
o una plantilla
{{
coord
}}
o esta enlazado a un item de
Wikidata
con coordenadas,
automaticamente
se agrega al articulo en la esquina superior derecha un enlace a
mw:GeoHack
y dos enlaces directos a los correspondientes mapas elaborados por
mw:Toolserver:WikiMiniAtlas
y
Openstreetmap
.
Plantilla Map draw
{{
Map draw
}}
permite incluir un mapa de
openstreetmap
en el articulo. El mapa es
interactivo
, es decir puede ser ampliado, focalizado y movido.
Tambien es posible con
<mapframe>
o, en ciertas circunstancias, incluir solo un enlace con
<maplink>
.
Lineas
Para lineas de ferrocarril o similares se pueden utilizar:
LaTeX
- Articulo principal
:
Ayuda:Uso de TeX
- Articulo principal
:
Mostrar una formula
en MediaWiki.
En el limite entre texto e imagen se encuentran el lenguaje usado por las matematicas, algebra o en quimica, para lo cual se puede utilizar el tag
<math></math>
proporcionado por Mediawiki. Dos ejemplos son:
 , el
Teorema del binomio
, el
Teorema del binomio

Notacion musical
Tambien se pueden insertar fragmentos de
notacion musical
y secuencias de audio
MIDI
en Wikipedia usando las etiquetas
<score></score>
mediante el software
LilyPond
incorporado en el codigo de
MediaWiki
(
Score Extension
).
Archivos DjVu y PDF
 Esta es la pagina 11.
Esta es la pagina 11.
Los archivos
DjVu
(como los de
commons:Category:DjVu files
) y
PDF
, son documentos que pueden contener imagenes. Para anadir una imagen de un archivo DjVu o PDF a cualquier proyecto de Wikimedia hay que utilizar, ademas de los anteriores parametros de
thumb
,
right
, etc., el parametro "
page
", para indicar la pagina del archivo donde se encuentra la imagen que se quiere ver.
Por ejemplo:
[[Archivo:Escrits de Lluis Espinalt y Padro (1895).djvu|miniatura|Esta es la pagina 11|page=11]]
Dara como resultado la imagen de la derecha.
Es necesario mencionar que estos archivos pueden anadirse en
galerias
, pero entonces no se puede especificar la pagina y siempre se mostrara la primera de cada documento.
Vease tambien
Enlaces externos