
Willkommen beim WikiProjekt SVG
Herzlich willkommen im
WikiProjekt SVG
. In diesem Projekt mochten wir Zeichnungen, Logos, Diagramme und Anderes in
SVG
umwandeln und erstellen. Der Vorteil bei
Vektorgrafiken
ist, dass die Grafiken verlustfrei und beliebig
skaliert
werden konnen und aus einzelnen Elementen bestehen, die von anderen Autoren verandert werden konnen. Primar setzen wir uns als Ziel, die Liste der
Kategorie:Datei:In SVG konvertieren
auszumisten und abzuarbeiten. Sekundar nehmen wir auch Erstellauftrage an, welche etwas spezieller als fur die
Wikipedia:Grafikwerkstatt
sind.
Fragen konnen auf der
Diskussionsseite
an die Mitarbeiter des Projektes gestellt werden:
Mochtest du eine Grafik oder ein Logo in SVG konvertiert bzw. neu erstellt haben, so setze auf der Bildbeschreibungsseite einfach
{{
In SVG konvertieren
|Parameter}}
. Eine genauere Beschreibung befindet sich dort.
Auftrage zur Neuerstellung von Logos oder Grafiken, die bislang gar nicht vorhanden sind, bitte auf der
Wunschliste
außern.
Vektorgrafiken lassen sich ohne Qualitatsverlust beliebig skalieren.
- Nach einem erneuten Hochladen einer Datei wird diese erst nach nochmaligem Aktualisieren der Seite angezeigt (falls nicht, ist der Browser-Cache zu leeren,
siehe hierzu auch:
Hilfe: Cache #Browsercache ?leeren“/aktualisieren
).
- Eventuell muss auch der Cache des Servers geleert werden, damit er gezwungen ist das Vorschaubild (
Thumbnail
) neu zu laden,
siehe hierzu auch:
Hilfe: Cache #Bei Bildern
.
Validation
- Um sicherzustellen, dass die Datei valide ist, sollte der Quelltext ?
vor dem
Hochladen
? durch den
W3C ? Markup-Validator
validiert werden. Dieser kann dich uber mogliche Probleme oder Fehler in deiner SVG informieren, leider schließt die Prufung keine
RDF
oder andere Metadaten mit ein, solltest du welche eingefugt haben. Erscheinen keine Fehlermeldungen, ist die Datei
wohlgeformt und gultig
. Eine
DOCTYPE
ist nicht notwendig und wird auch nicht mehr empfohlen.
[1]
[2]
Bei Commons sollte dann nicht mehr die Vorlage {{
Valid SVG
}} eingebunden werden ? sondern die Kombination
Image generation
, zusammen mit der Nennung des verwendeten
Werkzeuges
(z.?B. Inkscape) und eventuellen weiteren Angaben zur
Erstellung
.
→
Siehe auch Abschnitt:
#Testen
und
Commons:Help: SVG #Tagging SVG files
Die SVG-Unterstutzung in MediaWiki unterliegt zuweilen gravierenden Einschrankungen, wenn es um die Darstellung geht.
Zugrunde gelegt wird der Standard
SVG 1.1
.
Von vornherein werden nicht unterstutzt:
- Skript
-Funktionen
- SVG-
Animationen
(nur beim direkten Bildaufruf)
- externe
Dateieinbindungen
- komprimiertes SVG /
SVGZ
- eingebundene
Schriftdefinitionen
(evtl. kann hier eine
Clone
-Technik als
Workaround
dienen)
- andere als die unter
SVG fonts
aufgelisteten
Schriftarten
(mit gewissen Interpretationsspielraum, wie z.B. Arial, Times New Roman, Courier)
Generell gilt, je weniger Zusatzfunktionen verwendet werden, desto besser.
- SVG-Dateien von Inkscape sollten als sogenanntes ?
Normales SVG
“ (
Plain SVG
und nicht als ?
Inkscape-SVG
“) gespeichert und diese dann hochgeladen werden. Die Zusatz-Tags in Inkscape-SVGs machen dem Parser unter Umstanden Probleme und die SVGs sind nicht validierbar (vgl.
Kategorie:Datei:Ungultige SVG
). Bei normalen SVGs gehen Inkscape-spezifische Informationen teilweise verloren, wie Ebenen (
Layer
), bestimmte Formen wie Kreissegmente oder Pfadeffekte (verlieren ihre Bearbeitungs-Attribute und werden zu Pfaden), spezifische Dokumenten-Einstellungen, Knotentypen,
[3]
-namen mit speziellen Kommentaren (bestimmte Meta-Informationen), bestimmte Textformatierungen wie Zeilenhohe, Blocksatz (?
Fließtext
“ ist jedoch vollig inkompatibel, vgl.
Wikipedia:Probleme mit SVG
).
[4]
Jedoch konnen alle Inkscape-Notationen nur von Inkscape wieder interpretiert werden. Wer trotzdem Inkscape-SVGs hochladt ist dringend angehalten, genau zu kontrollieren, ob die Datei auf der Dateibeschreibungsseite(!) korrekt dargestellt wird. Ist das nicht der Fall, sollte die Datei entweder durch eine normale Version uberschrieben oder ein Schnellloschantrag gestellt werden.
- Text-Tags in ungewohnlichen Schriften oder Sonderzeichen in Pfade umwandeln.
- Ubergenaue Angaben. Inkscape generiert unnotig viele signifikante Dezimalstellen. Die Große der Datei kann durch Entfernen unnotiger Stellen z.?T. drastisch reduziert und ihre Lesbarkeit gesteigert werden. Die numerische Genauigkeit sind laut Vorgabe acht signifikante Stellen. Benotigt wird aber maximal eine absolute Genauigkeit von 0,1?% der großeren Bildabmessung.
- Andern: In der aktuellen Version kann dies uber das Menu Einstellungen → SVG-Ausgabe vorgenommen werden. Bei alteren Versionen (unter Windows) ist wie folgt vorzugehen: Die Datei ?preferences.xml“ im ?Dokumente und Einstellungen\
Benutzer
\Anwendungsdaten\Inkscape“ mit einem Plaintext-Editor offnen und im Abschnitt <group id="svgoutput" /> den Wert von ?numericprecision“ verkleinern. 4?5 Nachkommastellen sind meist ausreichend.
- Tipp fur Insider: Als Standardbreite einen vierstelligen Wert angeben und im einleitenden SVG-Tag mit den Attributen
width, height
und
viewBox
die fertige Datei skalieren. Dadurch erhalt man ganze Zahlen als Koordinaten.
Beispiel:
Die Datei soll eine Standardgroße von 600 × 900 px haben. In Inkscape mit 6000 × 9000 erstellen und als normales SVG speichern. Danach die Datei im Editor offnen und im SVG-Tag
width="600px" height="900px" viewBox="0 0 6000 9000"
angeben. Siehe auch den folgenden Hinweis.
- Inkscape beschreibt die Große einer Seite durch die
width
- und
height
-Attribute, lasst jedoch das
viewBox
-Attribut weg. Das macht fur die Darstellung auf Wikipedia derzeit keine Probleme, ist jedoch fatal fur bestimmte Arten, die Dateien weiter zu verwenden. Will zum Beispiel eine Webseite SVGs direkt einbinden, ohne sie auf dem Server als Rastergrafiken zu rendern, so fehlt mit diesem Attribut die notwendige Information, um die Darstellung skalieren zu konnen. Besser sind Großenangaben folgender Art:
<svg
xmlns=
"http://www.w3.org/2000/svg"
version=
"1.1"
width=
"60mm"
height=
"80mm"
viewBox=
"0 0 300 400"
>
- Achtung
: Die Angaben in
viewBox
mussen dimensionslos sein!
- Ab Version 0.47 ist das Optimierungs-Script
Scour
(Open-Source Python-Modul) in Inkscape integriert, welches unter Speichern als Dateityp: → ?Optimiertes SVG (*.svg)“ verwendet werden kann.
Vor dem Hochladen (Upload) immer
testen
!
→
Siehe auch:
 Commons:Help: Inkscape
Commons:Help: Inkscape
- Bei der Verwendung von Text ist darauf zu achten, dass die Datei in der entsprechenden
Zeichenkodierung
, am besten im universellen Unicode
UTF-8
-Format (ohne
BOM
) gespeichert wird. Diese muss mit der Angabe in der XML-Deklaration ubereinstimmen.
[5]
Bitte Folgendes beachten:
(nur falls die Schriftart wirklich von Bedeutung und nicht installiert ist) In vielen Firmen-PDFs oder anderen ?offiziellen“ Quellen ? z.?B. Logos ? mit Vektordaten (PostScript etc.) sind die verwendeten Schriftarten eingebettet. Inkscape importiert diese Schrift-Informationen nicht, wenn auf dem System des Bearbeiters nicht die entsprechende Schriftart installiert ist. Erkennbar ist dies daran, dass der Text in Inkscape bearbeitbar ist und sich die Schriftart von der ursprunglichen unterscheidet, da Inkscape eine Systemschriftart verwendet. Im SVG-Quellcode ist dieser Text nicht als Pfad, sondern als <text><tspan>Hier der Text</tspan></text> gespeichert. Zum Umwandeln in SVG muss der Text also vorher mit den Outlines der Schriftart gespeichert werden.
Dafur gibt es folgenden Workaround, der zwar ein bisschen Vorarbeit benotigt, aber den Arbeitsprozess nicht so sehr verlangert, wie es vielleicht zunachst scheint:
- GhostScript
und
GSview
installieren
- PStoEdit
in das GSview-Verzeichnis installieren
- Das PDF in GSview offnen
- Bearbeiten →
Konvertierung in Vektor Format…
- Als Format
pdf: Adobe’s Portable Document Format
wahlen und ?Zeichne Text als Polygone“ wahlen.
plot-svg
erzeugt keine brauchbaren Ergebnisse!
- OK
und als .pdf speichern
- Das erzeugte PDF enthalt alle Schriften mit Vector-Outlines und kann wie gewohnt bearbeitet werden.
Da die ersten beiden Schritte nach einmaliger Installation wegfallen, durfte der zeitliche Mehraufwand zwischen wenigen Sekunden und einer halben Minute liegen. Dafur ist dann die richtige Schriftart im Logo.
Trotz stundenlangem herumspielen mit den Embedding-Einstellungen des PDF-Treibers war es mir bisher nicht auf anderem Weg gelungen, die eingebetteten Schriftarten als Outlines zu erhalten. Sollte jemand einen einfacheren Weg herausfinden, bitte gerne hier bekannt geben! --
Connum
20:40, 29. Mai 2008 (CEST)
[
Beantworten
]
- Es geht auch ohne Ghostview in der Kommandozeile:
pstoedit
-f
pdf
-dt
-pta
In.pdf
Out.pdf
- Allerdings habe ich inzwischen schon Situationen erlebt, wo hinterher die Metriken nicht mehr stimmten, und zwar auch bei individueller Plazierung der Glyphen mit
-pta
.
- Eine weitere Variante fur Linux-Rechner ist das Tool
pdf2svg
, das auf
Poppler
/
Cairo
aufsetzt. Distributions-Pakete gibt es unter anderem fur Ubuntu (ab Intepid) und Debian (ab Lenny). Das Tool stellt grundsatzlich alle Glyphen als Kurven dar, deshalb ist es wirklich nur fur den hier behandelten Spezialfall geeignet! --
Hk kng
17:53, 15. Jan. 2009 (CET)
[
Beantworten
]
Folgender Weg funktioniert auch (wenn man Zugriff auf die entsprechenden Tools hat):
PDF →
Adobe Acrobat
→
Save as
Postscript
™
→
CorelDRAW
™ (
Text importieren als Pfade/Kurven
) →
speichern als SVG
→
Inkscape
(Farben korrigieren).
Warum dabei die Farben meistens kaputt gehen, weiß ich nicht. Und warum der Umweg uber PostScript notig ist auch nicht (mit PDF direkt geht’s aber nicht). --
AF
ran
K99
[
Disk.
]
17:59, 30. Mai 2008 (CEST)
[
Beantworten
]
- Also ich weiß nicht genau seit wann (relativ lange, vermutlich seit 0.47), aber beim PDF-Import in Inkscape gibt es die Option:
"PDF-Fonts durch namenahnlichste installierte Fonts ersetzen" / "Replace PDF fonts by closest-named installed fonts"
- Die wohl genau diese ganze Chose hier erubrigt.
↔
User: Perhelion
02:17, 30. Jul. 2016 (CEST)
[
Beantworten
]
→
Siehe auch:
Benutzer:Afrank99/SVG-Tipps
und
Alternativen
(engl.)
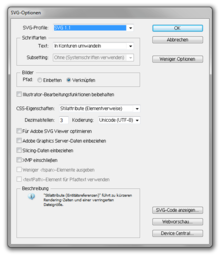
 Empfohlene Einstellungen zum Abspeichern einer SVG-Datei mit Adobe Illustrator CS5, in der Schriftarten als Pfade gespeichert werden sollen.
Empfohlene Einstellungen zum Abspeichern einer SVG-Datei mit Adobe Illustrator CS5, in der Schriftarten als Pfade gespeichert werden sollen.
Beim Offnen einer PDF (oder einer anderen Quelle mit eingebetteten Schriftarten) zeigt Adobe Illustrator die Schriften nur korrekt an, wenn die Schrift auf dem System vorhanden ist. Fehlt die entsprechende Schriftart erscheint eine Warnmeldung, mit einem Hinweis auf die fehlende Schriftart. Dabei wird dem Benutzer der genaue Name der fehlenden Schriftart mitgeteilt, anhand dessen ist es moglich die Schriftart zu suchen (im Internet oder der eigenen Schriftartensammlung). Wichtig ist hierbei, dass oftmals falsche Namen angezeigt werden, da die Ersteller der Datei die Namen der Schriftart am System unwissentlich oder absichtlich verandert haben. Beim Abspeichern bieten sich dem Benutzer verschiedene Methoden zur Einbettung der Schriften in SVG-Dateien an. Die folgenden Einstellungen sind zum Abspeichern der Schriftarten als Pfade gedacht.
Folgender Weg funktioniert auch hier: PDF → Adobe Acrobat Professional →
Speichern unter … PostScript (*.ps)
→ Adobe Illustrator (es erfolgt die Meldung
?Schriftart nicht im System vorhanden und wurde deshalb ersetzt“
) ? die Schriften werden nun als Pfade importiert. --
Lumu
(
Diskussion
)
16:56, 20. Jun. 2012 (CEST)
[
Beantworten
]
- Adobe Illustrator 14 (CS4)
SVG-Profil: ?SVG 1.0“ | Text: ?Adobe CEF“ | Subsetting: ?Nur verwendete Glyphen“
- Adobe Illustrator 15 (CS5)
SVG-Profil: ?SVG 1.1“ | Text: ?In Konturen umwandeln“
Mit
Gnumeric
ist es moglich schnell und einfach Diagramme,
Microsoft-Excel
- und
OpenOffice
-Dateien zu verarbeiten und ohne Umwege als SVG-Datei zu exportieren. Leider ist es derzeit nicht moglich, den Text als solchen zu exportieren, das heißt, beim Export werden Beschriftungen gerendert.
Ein anderes leistungsfahiges kostenloses
Visualisierungsprogramm
ist
yEd
, welches einige gangige Dateiformate unterstutzt und eine Vielzahl komplexer Diagramm-Arten verarbeiten kann.
Alternativ konnen uber
OpenOffice Calc
weniger komplexe Diagramme als SVG-Datei exportiert werden. Dazu wird das Diagramm ohne Beschriftung selektiert und per
Copy&Paste
in
OpenOffice Draw
ubertragen. Das Diagramm kann nun uber das Menu
Datei
→
Exportieren
als SVG-Datei exportiert werden (soll die gewahlte Schrift ubernommen werden, so mussen diese erst in Pfade umgewandelt werden, durch einen Rechtsklick und Auswahl des Menupunktes ?In Kontur“ im Kontextmenu wird dies umgesetzt). Die SVG-Datei muss bei dieser Variante zwingend mit Webbrowser und Editor uberpruft werden, da das Ergebnis oft sehr zu wunschen ubrig lasst. Eine andere Moglichkeit ware der Weg uber die PDF-Export-Funktion.
Fur
Mac OS X
gibt es standardmaßig den
Grapher
.
→
Siehe auch:
Wikipedia:Grafiktipps/Diagramme
Logos konnen unter
Wikipedia:Hochladen/Logo
hochgeladen werden. Dort konnen passende
Dateikategorien
erganzt werden.
- →
Siehe
Wikipedia:Probleme mit SVGs
Wer ein Linux-System mit
GNOME
-Grafikoberflache zu Hause benutzt (wie etwa
Ubuntu
), kann sich auch schon vor dem Hochladen informieren, ob seine Grafiken richtig dargestellt werden. Zunachst einmal benutzt der Bildbetrachter
Eye of Gnome
dieselbe Rendering-Bibliothek, aber mit der Bereitschaft, die Kommandozeile zu nutzen, geht es sogar noch besser. Dazu werden zwei Programmpakete benotigt:
librsvg2-2
(ist standardmaßig schon installiert) und
librsvg2-bin
.
In einem Terminal kann dann ein PNG-Bild aus dem SVG erzeugt werden, und zwar (fast) genau so, wie das auch auf dem Wikipedia-Server geschieht:
rsvg -w
<Breite>
Datei.svg
Datei.png
Dabei muss statt
<Breite>
die gewunschte Basisbreite des Bildes in Pixel angegeben werden, also z.?B.
-w180
fur die Standard-Thumbnail-Große. Wird die Option weggelassen, hat das erzeugte PNG die Originalgroße.
Wer mit verschiedenen Großen experimentieren mochte, kann ein einfaches Anzeigeprogramm benutzen:
rsvg-view -w
<Breite>
Datei.svg
Im Programm stehen dann Vergroßerungs- und Verkleinerungsstufen zur Verfugung. Der Nachteil dabei ist, dass diese nicht frei gesteuert werden konnen, sondern nur Standardstufen zur Verfugung stehen.
Ein wichtiger Unterschied zur Konfiguration des Wikipedia-Servers ist die Einbindung von externen Bildern: Enthalt die SVG-Datei Verweise, z.?B. auf eine Rastergrafik, so wird diese von dem Programm
rsvg
eingebunden. Diese Funktion ist auf den Wikipedia-Servern abgeschaltet und fuhrt zu einem Fehler. Außerdem gilt naturlich, dass alle lokal installierten Schriften verwendet werden konnen.
Aktueller Stand von Grafiken, welche den Baustein
{{
In SVG konvertieren
}}
auf der Bildbeschreibungsseite haben:
- 1.557 ? 14. Marz 2008
14:55
- 1.737 ? 18. Marz 2008
20:37
- 1.611 ? 13. April 2008
16:06
- 1.673 ? 20. April 2008
21:00
- 1.841 ? 27. April 2008
23:00
- 10.012 ? 20. Marz 2015
12:50
- 9.213 ? 4. November 2015
13:10
- 9.101 ? 12. Marz 2016
00:00
- 8.310 ? 19. Marz 2017
16:20
- 7.838 ? 6. Juni 2018
00:30
- 7.321
? 4. Juni 2022
17:36
Ab 30. April 2008 erfolgt die Einsortierung in Unterkategorien mittels Parameter:
Commons
: SVG
?? Richtlinien, Links und Anleitung (in mehreren Sprachen, nicht in Deutsch)
- aus Bitmaps
- --
norro
10:22, 15. Jan. 2008 (CET)
[
Beantworten
]
- --
AF
ran
K99
[
Disk.
]
11:19, 5. Apr. 2008 (CEST)
(gelegentlich)
[
Beantworten
]
- --
dvdb
17:46, 10. Apr. 2008 (CEST)
[
Beantworten
]
- --
Curtis Newton
?
21:44, 7. Jun. 2008 (CEST)
[
Beantworten
]
- --
Frank Murmann
Mentorenprogramm
17:39, 18. Dez. 2008 (CET)
(gelegentlich)
[
Beantworten
]
- --
Marlus_Gancher
12:54, 4. Jan. 2011
- --
lokomotive74
--
Lokomotive74
22:51, 13. Jan. 2009 (CET)
[
Beantworten
]
- --
Fleshgrinder
22:55, 18. Apr. 2009 (CEST)
(gelegentlich)
[
Beantworten
]
- --
nintendere
15:37, 4. Jun. 2009 (CEST)
[
Beantworten
]
- --
AQ
16:11, 17. Okt. 2009 (CEST)
[
Beantworten
]
- --
Knightriderfan
15:54, 21. Nov. 2009 (CET)
[
Beantworten
]
- --
Reinhard Kraasch
20:04, 24. Jan. 2010 (CET)
[
Beantworten
]
- --
glglgl
?
23:21, 21. Mai 2010 (CEST)
[
Beantworten
]
- --
Fiorellino
00:07, 2. Jul. 2010 (CEST)
[
Beantworten
]
- --
BigbossF
★
rin
17:00, 28. Jul. 2010 (CEST)
[
Beantworten
]
- --
Oldracoon
22:50, 3. Dez. 2010 (CET)
[
Beantworten
]
- --
Zebra848
17:33, 27. Apr. 2011 (CEST)
[
Beantworten
]
- --
[ C
ELLAR
D
OOR
85 ]
[?]
01:45, 08. Sep. 2011 (CEST)
[
Beantworten
]
- --
A
nŧon?u?i
(Ð)
22:36, 20. Jan. 2013 (CET)
[
Beantworten
]
- --
MaxxL
?
Disk
12:55, 27. Feb. 2013 (CET)
[
Beantworten
]
- --
Chewbacca2205
(
Diskussion
)
21:21, 16. Feb. 2014 (CET)
[
Beantworten
]
- -- - Majo
Senf
-
Mitteilungen an mich
bewerte mich
17:53, 17. Feb. 2015 (CET)
[
Beantworten
]
- --
Johannes
Kalliauer
-
Diskussion
|
Beitrage
|
Bewertung
19:43, 27. Jun. 2017 (CEST)
[
Beantworten
]
- --
Volker-Morath
(
Diskussion
)
01:21, 03. Jul. 2017 (CEST)
[
Beantworten
]
- --
Andreas 06
?
Sprich mit mir
03:07, 23. Jan. 2008 (CET)
(inaktiv seit 2017)
[
Beantworten
]
- --
kaneiderđΛ?ΙΞ?
???
19:20, 13. Feb. 2008 (CET)
(inaktiv seit 2013)
[
Beantworten
]
- --
Connum
21:40, 4. Mar. 2008 (CET)
(inaktiv)
[
Beantworten
]
- --
Christian Bier
Rede mit mir!
01:20, 5. Mar. 2008 (CET)
(inaktiv bzw. anderer Acc)
[
Beantworten
]
- --
Dev107
19:44, 13. Mar. 2008 (CET)
(inaktiv)
[
Beantworten
]
- --/
home
/
Wuzur
/
Diskussion
/
Bewertung
17:00, 22. Mai 2008 (CEST)
(inaktiv seit 2016)
[
Beantworten
]
- --
Hk kng
15:37, 30. Mai 2008 (CEST)
(inaktiv seit 2016)
[
Beantworten
]
- --
Toben
04:29, 14. Jun. 2008 (CEST)
(inaktiv)
[
Beantworten
]
- --
Cepheiden
(gelegentlich)
12:00, 11. Apr. 2009 (CEST)
(inaktiv seit Juli 2016)
[
Beantworten
]
- --
Carport
 19:30, 6. Jul. 2009 (CEST)
(inaktiv seit 2015)
[
Beantworten
]
19:30, 6. Jul. 2009 (CEST)
(inaktiv seit 2015)
[
Beantworten
]
- --
Flow2
12:20, 18. Mai 2009 (CEST)
(gelegentlich) (inaktiv seit 2016)
[
Beantworten
]
- --
Chris828
02:00, 15. Nov. 2009 (CET)
(inaktiv seit 2016)
[
Beantworten
]
- --
Niemot
|
Diskussion
Bewerte mich!
21:24, 7. Feb. 2010 (CET)
(
Hier sind meine Projekte zu finden
)
(inaktiv seit 2016)
[
Beantworten
]
- --
Philipdaubmeier
01:46, 28. Aug. 2010 (CEST)
(inaktiv seit 2014)
[
Beantworten
]
- --
Mouagip
12:35, 29. Aug. 2010 (CEST)
(inaktiv seit 2016)
[
Beantworten
]
- --
Kakashi-Madara
19:50, 12. Nov. 2010 (CET)
(inaktiv seit 2015)
[
Beantworten
]
- --
trex2001
→
disk
08:59, 15. Feb. 2011 (CET)
(inaktiv seit 2016)
[
Beantworten
]
- --
CherryX
sprich!
03:17, 21. Jun. 2011 (CEST)
(inaktiv seit 2016)
[
Beantworten
]
- --
DominikSL
(
Diskussion
)
20:50, 19. Mai 2012 (CEST)
(inaktiv seit 2013)
[
Beantworten
]
- --
Duke Q
19:21, 23. Mar. 2013 (CET)
(inaktiv seit 2014)
[
Beantworten
]
Wenn Du Mitarbeiter am WikiProjekt SVG bist, dann baue doch einen dieser Babelbausteine auf Deiner Benutzerseite ein:
 Inkscape
:
Inkscape
:
 Adobe Illustrator
:
Adobe Illustrator
:
 CorelDRAW
:
CorelDRAW
:
 Affinity Designer
:
Affinity Designer
:
 Manuelle SVG:
(Texteditor) - am besten den Code der zahlreichen Beispiele in
SVG Simplified
ansehen
Manuelle SVG:
(Texteditor) - am besten den Code der zahlreichen Beispiele in
SVG Simplified
ansehen
- ↑
W3C ? valid DTD list ? Optional doctype declarations
- ↑
Die SVG-Entwicklergruppe (
SVG WG
) hat mit dem SVG 1.2 Standard beschlossen keine mehr zu definieren.
Don't include a DOCTYPE declaration
- ↑
INKSCAPE MANUAL:
Using the Node Tool
? change the type of node
- ↑
http://wiki.inkscape.org/wiki/index.php/Inkscape_SVG_vs._plain_SVG
- ↑
selfhtml.org ?
XML/Regeln/XML-Deklaration: Angaben zur Zeichenkodierung